小编给大家分享一下vue.js监听键盘事件的案例,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
Vue监听键盘,直接用@绑定就可以,而且Vue为几个常用的按键提供了别名,不用去查询按键的keyCode
全部的按键别名
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
一、input标签绑定esc键
<template></template> 中绑定事件
<input type="text" @keyup.esc="KeyUpEsc"><script></script>中定义事件
KeyUpEsc:function(){
alert("监听到esc键")
}功能效果图

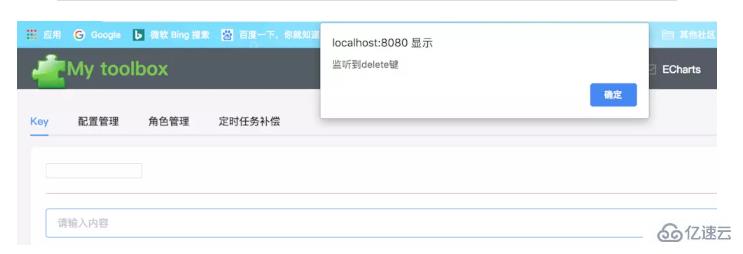
二、使用element组件库的el-input标签,绑定delete键
<template></template> 中绑定事件
<el-input v-model="input" placeholder="请输入内容" @keyup.delete.native="KeyUpDelete"></el-input>为什么这次绑定事件多一个.native修饰符,这个可能是因为element-ui封装了个div在input标签外面,把原来的事件隐藏了,所以如果不加.native的话,按键不会生效
<script></script>中定义事件
KeyUpDelete :function(){
alert("监听到delete键")
},
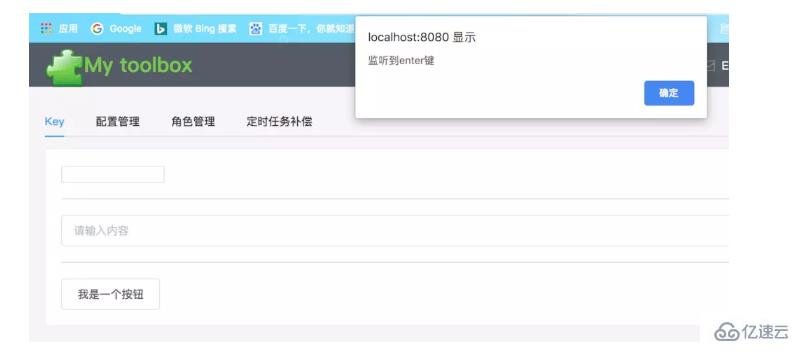
三、上面两种实现效果是当input标签获取到焦点的时候,才能监听到键盘,下面这种是全局监听enter键,是把监听事件绑定到document上(登录页面常用)
created: function() {
var _this = this;
document.onkeydown = function(e) {
let key = window.event.keyCode;
if (key == 13) {
_this.submit();
}
};
}, methods: {
submit: function() {
alert("监听到enter键");
},
}效果图如图所示

看完了这篇文章,相信你对vue.js监听键盘事件的案例有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。