怎么使用rowspan属性?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
HTML中的rowspan属性指定单元格应跨越的行数。也就是说,如果一行跨越两行,则意味着它将占用该表中两行的空间。它允许单个表格单元格跨越多个单元格或行的高度。rowspan属性与Excel中的电子表格的“合并单元格”有相同的功能。
rowspan属性可以与HTML表中的<td>和<th>元素一起使用。
rowspan属性与<td>标签一起使用时,rowspan属性决定了它应跨越的标准单元格数。
当rowspan属性与<th>标签一起使用时,rowspan属性确定它应该跨越的标题单元格的数量。
下面我们来看具体的示例
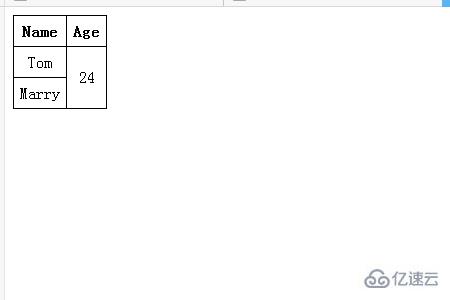
与<td>标签一起使用
代码如下
<!DOCTYPE html>
<html>
<head>
<title>HTML rowspan</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style = "text-align:center">
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Tom</td>
<!-- This cell will take up space on
two rows -->
<td rowspan="2">24</td>
</tr>
<tr>
<td>Marry</td>
</tr>
</table>
</body>
</html>效果如下

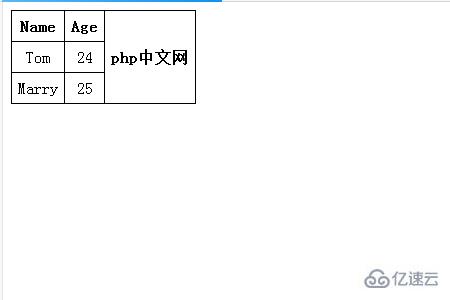
与<th>标签一起使用时
代码如下
<!DOCTYPE html>
<html>
<head>
<title>HTML rowspan</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style = "text-align:center">
<table>
<tr>
<th>Name</th>
<th>Age</th>
<!-- This cell will take up space
in 3 rows -->
<th rowspan="3">亿速云</th>
</tr>
<tr>
<td>Tom</td>
<td>24</td>
</tr>
<tr>
<td>Marry</td>
<td>25</td>
</tr>
</table>
</body>
</html>效果如下

关于怎么使用rowspan属性问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。