选择了学习OpenGL,你就已经决定了自己来做全部困难的底层工作。毫无疑问,你会陷进去。但是,一旦你理解了基本原理,你会发现所谓的困难就不再那么困难了。本章最后的联系,将让你了解到在现代图形渲染过程中,你可能插一脚的多个控制点。
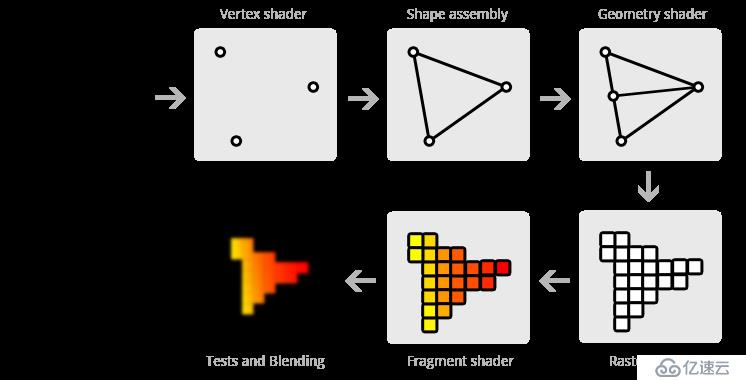
图形管线覆盖从输入的数据转换为输出图像的相互衔接的所有步骤。请看下面的演示。

一切都从顶点(vertices)开始,三角形或者类似的图形都由他们来构成。每个点可以伴随存储特定的属性数据,是什么数据,完全由你来决定。常见的属性是3D位置和纹理坐标。
顶点着色器(vertex shader ) 是一个运行在图形卡上的一段小程序,它负责处理每一个顶点。 投影变化就是在这里被执行的, 3D空间的点被投射到2D的屏幕上。而颜色和纹理坐标这样的属性则被直接传送到后面的图形管线继续处理。
顶点变换到2D后,图形卡就使用这些点来绘制图元,比如三角形,线或者点。之所以叫做图元,是因为他们是构成复杂图形的基本图形。也可以画三角带和线段组,这种图元能减少需要传递的顶点,因为图元之间共享了顶点。
下一步是几何着色器。它是最近才引入的,可选的着色器。与定点着色器不同,几何着色器可以输出比输入更多的数据。它处理图形组装阶段的图元,增加,丢弃或者改变他们,然后将其传递到后一着色阶段。由图形卡硬件来做这部分工作,比使用CPU来做这个工作要高效得多,因为GPU和其他模块传送数据相对是机器慢的。 举个例子,一个体元游戏, 你可以仅传送一个顶点坐标和对应的颜色和材质,由几何着色器来生成一个立方体。
当最后一组图形被生成并转换到屏幕坐标后, 光栅化处理器把图形的可见部分转换为以像素为单位的图形片元。从顶点着色器或者几何着色器传递过来的属性,被送到片元着色器(Fragment Shader)做插值处理。你可以看到,虽然只指定了3个顶点的颜色值,三角形却得到了很好的平滑的颜色过渡。
片元着色器(Fragment Shader)处理每一片元的属性,并输出颜色值。要么简单的输出一种颜色,要么使用纹理坐标从纹理获得颜色采样。这里可能包含更为高级的处理,比如光线、阴影及其他特殊效果的计算。这里的着色器也可能丢弃某些片元,使得图形可以被看穿。
最后,对得到的众多片元执行深度测试和模板测试,然后叠加到一起。你要知道的是,在这一步,我们可以按照一定规则来丢弃某些片元。比如丢弃被近处三角形遮挡的其他三角形,最后屏幕上只有近处的三角形被显示出来。
现在,你已经知道了图形卡是如何将一组顶点转换为屏幕上的图像的了。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。