这篇文章将为大家详细讲解有关WebSocket的使用方法从,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
WebSocket是HTML5的新协议,所以支持HTML5的浏览器都能直接使用WebSocket不需要额外安装,什么开发包,或者插件。
为了测试WebSocket我们需要简单的搞一个服务端程序。Node.js本身支持的协议包括TCP协议和HTTP协议,但不支持WebSocket,为了让让node也支持WebSocket,这里我选用ws模块。
创建一个名为testWebSocket的文件夹,使用npm init 初始化项目

配置package.json文件添加,这里选用ws的最新的版本
"dependencies": {
"ws": "^6.2.1"
}
在根目录使用npm指令npm install --save,把ws相关依赖都拉下来。

然后创建一个名为myWebSocketServer.js的文件,一个简单的WebSocket服务端程序完成,
node myWebSocketServer.js先让服务端跑起来。相关教程:webSocket 视频教程
// 导入WebSocket模块:
const WebSocket = require('ws');
let i = 1;
// 引用Server类:
const WebSocketServer = WebSocket.Server;
// 实例化:
const myWs = new WebSocketServer({
port: 8080
});
myWs.on('connection', ws => {
ws.on('message', message => {
console.log('received: %s', message);
});
setInterval(() => {
ws.send('Hello siegaii this is serverMessage!' + i);
i++;
}, 1000);
});
客户端
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<button id="test">hello siegaii</button>
<script>
let ws = new WebSocket('ws://localhost:8080/testWebSocket');
document.getElementById('test').addEventListener('click', () => {
ws.send('Hello Siegaii this is clientMessage!');
});
// 响应onmessage事件:
ws.onmessage = (msg) => {
console.log(msg);
};
</script>
</body>
</html>
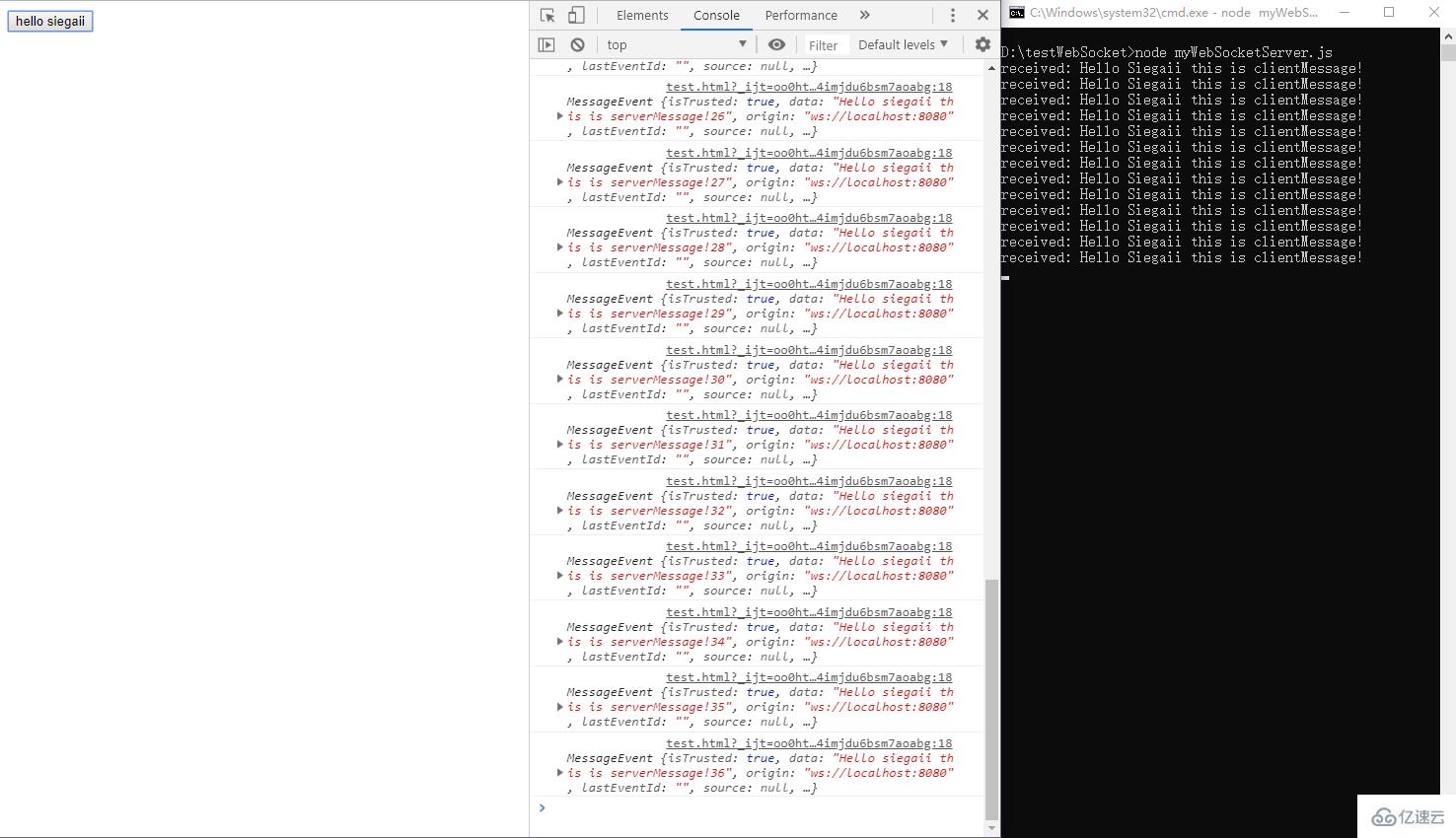
运行结果如下

简单介绍下WebSocket的api
// WebSocket Api
let socket = new WebSocket(url, [protocol] ); // 实例化一个WebSocket对象建立连接
/**
* socket的readyState属性
* 0 - 表示连接尚未建立。
* 1 - 表示连接已建立,可以进行通信。
* 2 - 表示连接正在进行关闭。
* 3 - 表示连接已经关闭或者连接不能打开。
*/
socket.readyState
/**
* 只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。
*/
socket.bufferedAmount
/**
* WebSocket 事件
*/
socket.onopen(); //连接建立时触发
socket.onmessage(); //客户端接收服务端数据时触发
socket.onerror(); //通信发生错误时触发
socket.onclose(); //连接关闭时触发
/**
* WebSocket 方法
*/
Socket.send() //使用连接发送数据
Socket.close() //关闭连接
关于WebSocket的使用方法从就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。