小编给大家分享一下html中onfocus和onblur是什么,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
1、onfocus事件属性
onfocus 属性在元素获得焦点时被触发,即:获得焦点事件;常用于 <input>、<select> 以及 <a>标签中。
注:onfocus 属性不适合用于以下元素中使用:<base>、<bdo>、<br>、<head>、<html>、<iframe>、<meta>、<param>、<script>、<style> 或 <title>。
2、onblur事件属性
onblur 属性在元素失去焦点时触发,即:失去焦点事件;常用于表单验证代码(例如用户离开表单字段)中。
说明:
1、onfocus 属性与 onblur 属性是相反的。
2、所有主流浏览器都支持 onfocus 属性和 onblur 属性。
下面我们通过简单的代码示例来介绍onfocus 属性和 onblur 属性的用法。
html onfocus 事件属性的用法
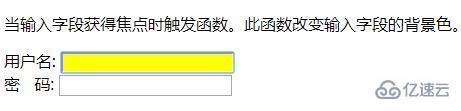
代码示例:当输入字段获得焦点时触发函数。此函数改变输入字段的背景色(黄色)
<script>
function setStyle(x){
document.getElementById(x).style.background="yellow";
}
</script>
<div>
<p>当输入字段获得焦点时触发函数。此函数改变输入字段的背景色。</p>
用户名: <input type="text" id="fname" onfocus="setStyle(this.id)"><br>
密 码: <input type="password" id="lname" onfocus="setStyle(this.id)">
</div>效果图:

html onblur 事件属性的用法
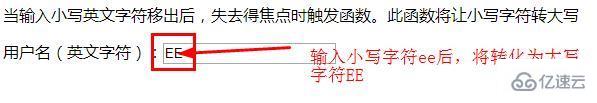
代码示例:当用户离开输入字段时对其进行验证:小写字母转大写
<script>
function upperCase(){
var x=document.getElementById("fname").value
document.getElementById("fname").value=x.toUpperCase()
}
</script>
<div>
<p>请输入您的姓名,然后把焦点移动到字段外:</p>
用户名(英文字符):<input type="text" name="fname" id="fname" onblur="upperCase()">
</div>效果图:

看完了这篇文章,相信你对html中onfocus和onblur是什么有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。