这篇文章将为大家详细讲解有关浏览器缓存策略的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
为了提高站点的访问速度,使用缓存来优化。缓存主要分为 强缓存和协商缓存。
协商缓存
主要分为last-modified、etag。下面我主要通过代码修改来表现各个缓存之间的区别。先讨论协商缓存。last-modified表示文件的修改日期,如果文件做了修改那就应该重新获取文件。last-modified是文件修改后根据服务器的时间生成。

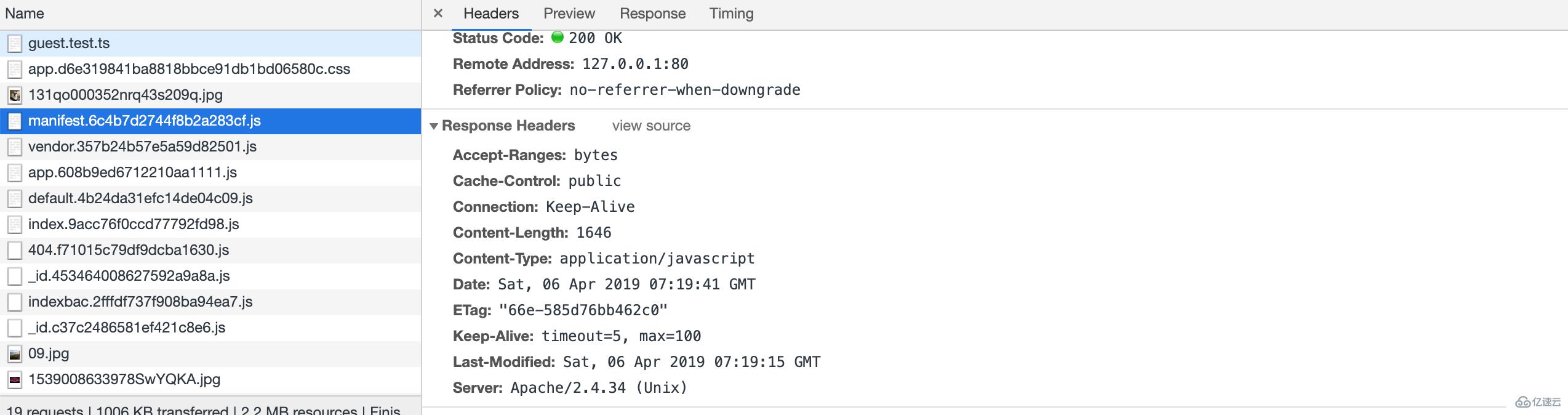
如果我们修改了文件则会重新获取,status就为200

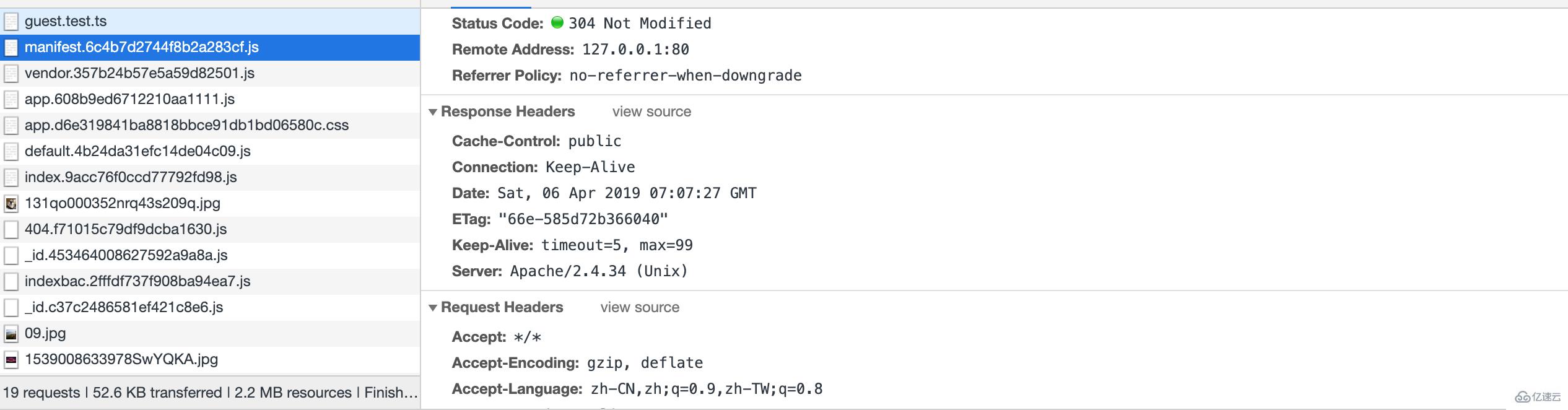
再次刷新就会返回304表示缓存已经是最新不需要再更新。
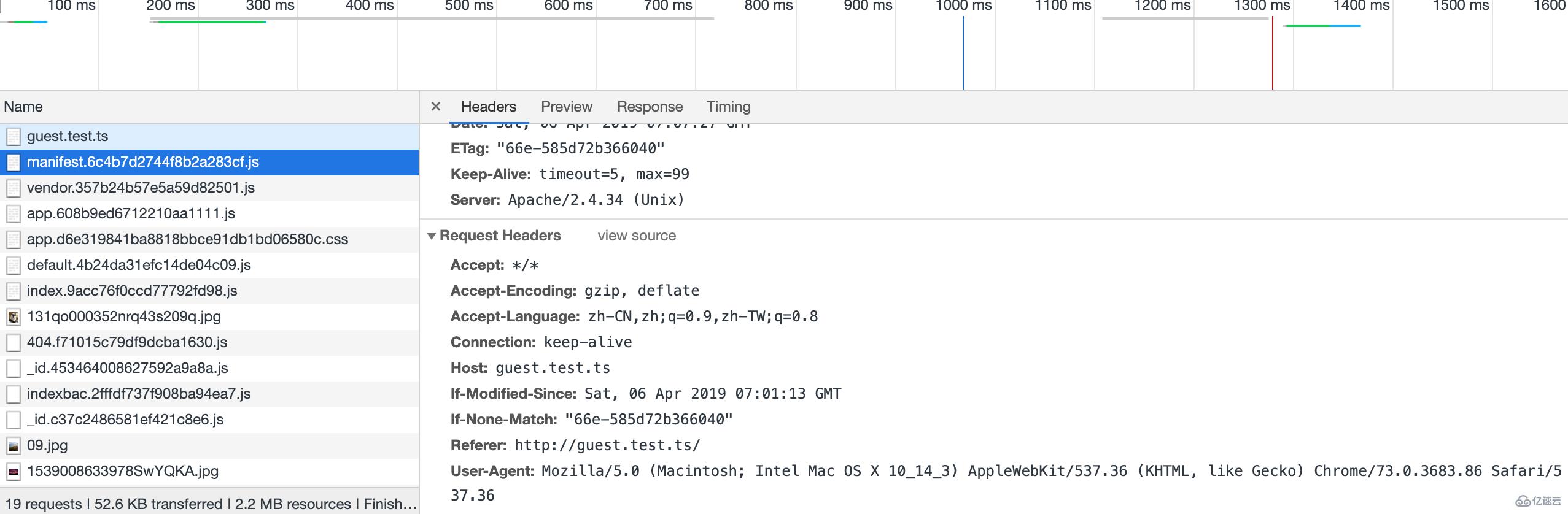
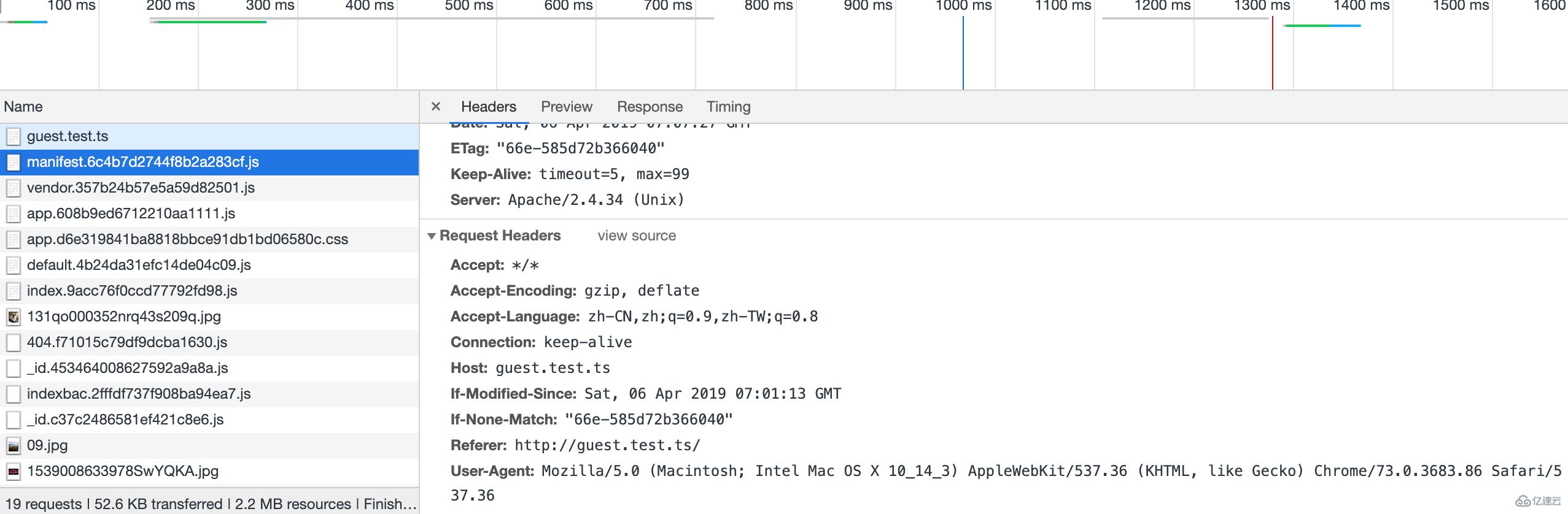
请求中会询问相关文件修改时间(If-Modified-Since)
请求

响应

ETag:是一个可以与Web资源关联的记号(token)
如果文件被替换,就会生成唯一的etag。
替换前的文件

替换后的文件

PS: 如果是使用了多台服务器做负载均衡的话,会出现etag不一致问题。Apache 的默认ETag的值总是由文件的索引节点(Inode)、大小(Size)、最后修改时间(MTime)决定,我们只需要去掉Inode即可
强缓存相比协商缓存更为彻底,在强缓存下浏览器不会对服务器发起请求。
强缓存:主要分为expires和cache-control
Expires: 表示存在时间,允许客户端在这个时间之前不去检查(发请求),等同max-age的 效果。但是如果同时存在,则被Cache-Control的max-age覆盖。 格式: Expires :时间,后面跟一个时间或者日期,超过这个时间后缓存失效。也就是浏览器发出请求之前,会检查这个时间是否失效,若失效,则浏览器会重新发出请求。
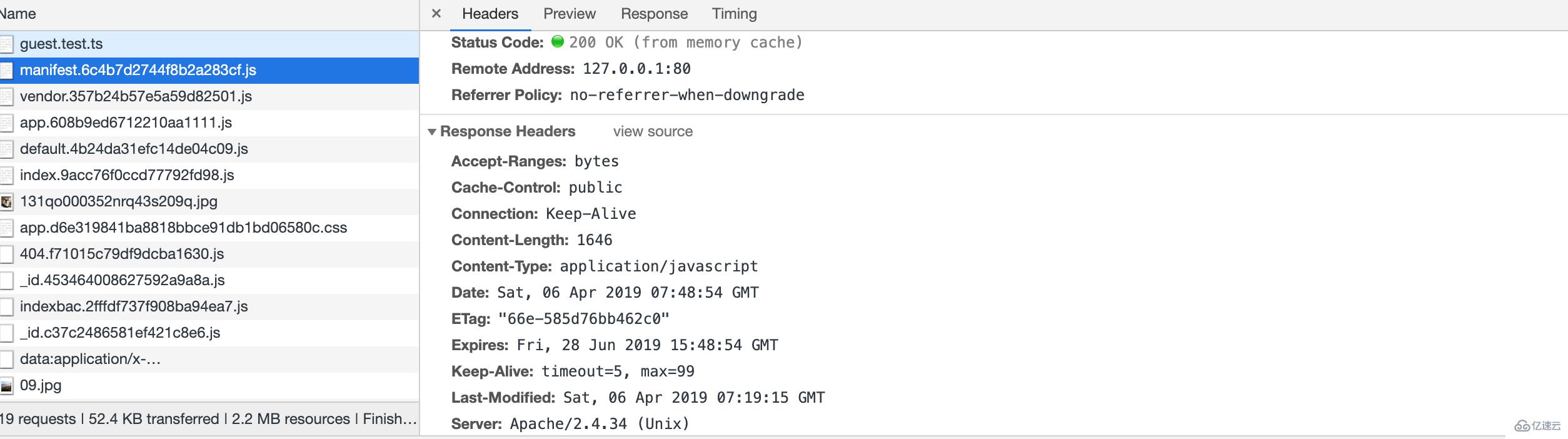
开启apache expires_mod之后,浏览器在第一次将资源请求之后会缓存。

Cache-Control
Cache-Control 在 HTTP 响应头中,用于指示代理和 UA 使用何种缓存策略。比如:
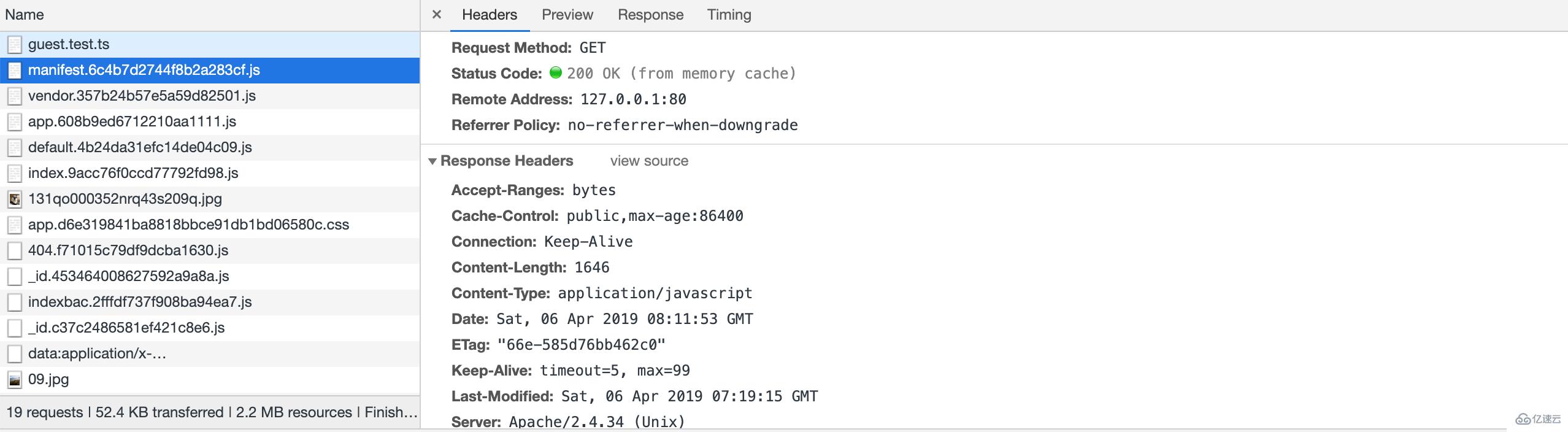
cache-control中设置max-age 为最长的缓存时间。在该时间内则使用缓存。

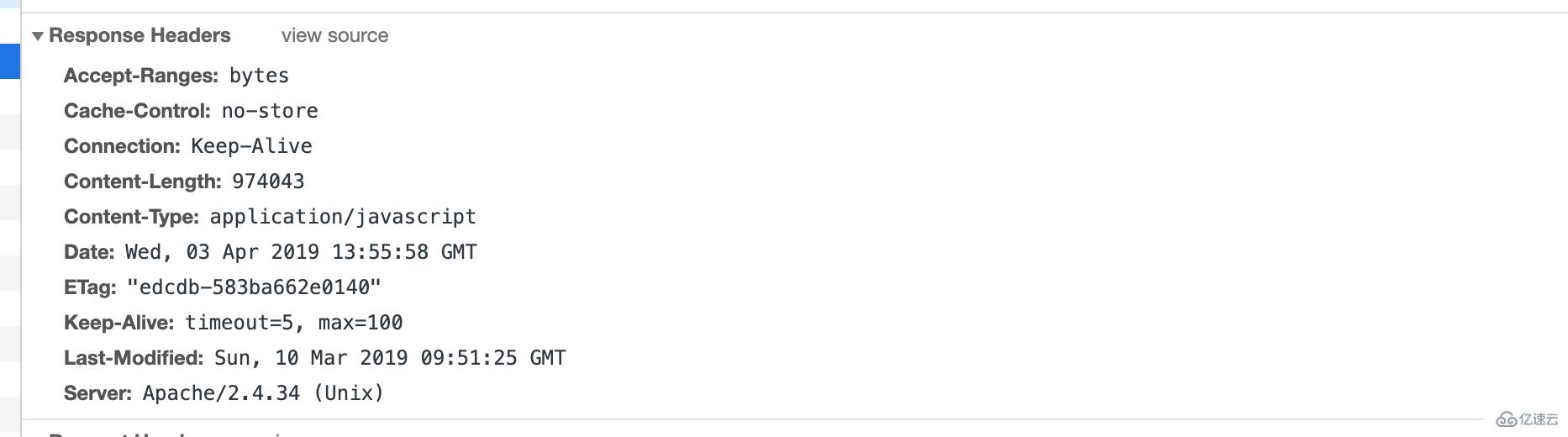
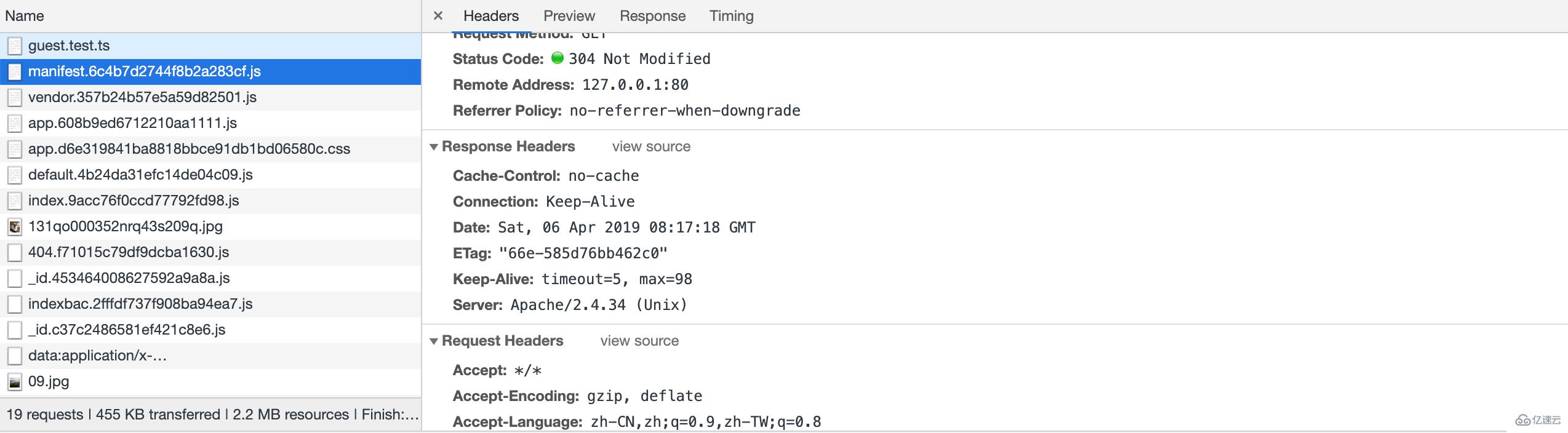
设置为no-cache之后则不会再进行缓存。
在使用apache对浏览器缓存进行测试过程中发现。在不设置 cache-control的情况下,浏览器会根据自身的情况去取舍相关的缓存,可以从这查看。如果大家在服务器配置过程中发现,自己没有配置任何的缓存信息但是浏览器却缓存了资源就不用惊讶。
关于浏览器缓存策略的示例分析就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。