小编给大家分享一下visibility和display有什么区别,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

一:什么是visibility和display属性
1.visibility是用来设置元素是隐藏的还是显示的,visible就表示显示,而hidden就表示隐藏,当我们把visibility属性设置成hidden,表示该元素是隐藏的,但是隐藏的位置还是保留的,其实的文字不会移动。
用法和解释:
visibility: visible /* 元素可见,默认值*/ visibility: hidden /* 元素不可见,但仍然为其保留相应的空间*/ visibility: collapse /* 只对 table 对象起作用,能移除行或列但不会影响表格的布局。如果这个值用在 table 以外的对象上则表现为 hidden 。*/ visibility: inherit /* 继承上级元素的 visibility 值。*/
2.display是隐藏之后,对浮动的一种设置。
用法和解释:
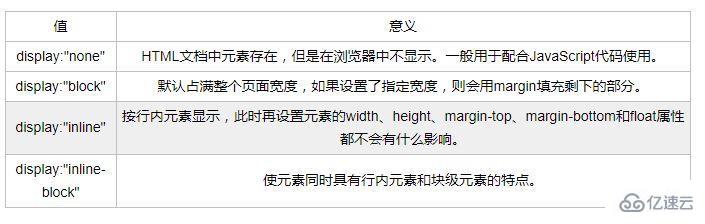
display: none /* 元素不可见,并且不为其保留相应的位置*/ display: block /* 表现为一个块级元素(一般情况下独占一行)*/ display: inline /* 表现为一个行级元素(一般情况下不独占一行)*/
二:visibility和display的区别有哪些
1.用法不同
visibility的用法是有四个值,经常用到的就是隐藏和显示,而display 属性的值有很多,但是我们只关注几个值,block、none 和 inline。
2.隐藏的空间
visibility在原空间会保留, display中的none会把元素从页面上删除,并且在页面上看不到元素是否存在。
三:如何使用visibility和display元素
如果你想隐藏元素,并且要求在页面上保留元素空间的话,就可以使用visibility: hidden,如果你想隐藏并且改变布局的话就使用 display: none。
以上是visibility和display有什么区别的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。