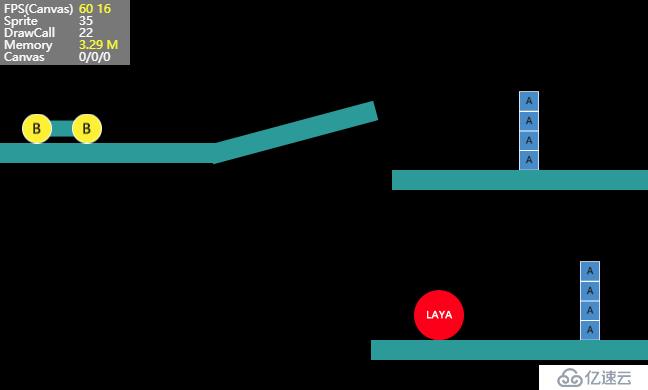
Matter是一套不错的js物理引擎,LayaAir内置后,变得更加好用
Matter相互碰撞提供了collisionFilter属性,支持三种属性,分别是
group
category
mask
使用三种属性,就能设计出很复杂的碰撞关系
其中规则如下:
第一种情况
在两个group相等的前提下
如果任意group大于零,则两者始终碰撞,比如大家都是1,这大家相互直接始终碰撞
如果任意group小于0,比如大家都是-1,则大家永远也不碰撞
除上述两种情况,则根据category和mask进行判定
第二张情况
在两个group不相等的前提下
根据category和mask进行判定
根据category和mask判定
category,mask判定规则
category代表一个碰撞分类,其值可为1,2,4,8...直到 2^31,每个刚体设置一个值
mask为碰撞集合(category集合),是category相与的结果值,比如接受2,4类型,其值为6
a和b碰撞情况是
a的mask必须包含b的category,同时b的mask也必须包含a的category,即
(a.category & b.mask) !== 0 && (b.category & a.mask) !== 0
总结如下:
简单的碰撞关系,直接设置group即可
复杂的碰撞关系,可以通过设置category和和mask值进行搭配,做出很高级的碰撞关系
附带我做的小物理游戏
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。