这期内容当中小编将会给大家带来有关JavaScript如何获取dom元素querySelector()替代getElementById(),文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
原生 js 获取 dom 元素 querySelector() 替代 getElementById()
替代 getElementById()
很长一段时间以来,除了 jQuery 的选择器之外,我一直在用下面这几个方法获取 dom 元素
document.getElementById()document.getElementsByClassName()document.getElementsByTagName()document.getElementsByName()
后来才发现 querySelector() 这个方法,这个方法跟 jquery 的获取元素方法是一样的。里面填写的是 css 选择器。
比如,下面这几个获取的元素是一样的:
// getElementById() 方式
document.getElementById('username');
// querySelector() 方式
document.querySelector('#username');
// jquery 方式
$('#username')[0] // 不理解这个可以百度 `jquery 与 dom 相互转换`querySelector() 有两种方式
querySelector( css选择器字符串 ) // 获取第一个匹配元素
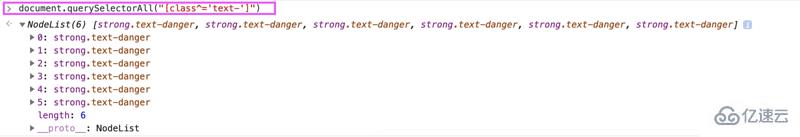
querySelectorAll( css选择器字符串 ) // 获取所有匹配元素效果如图:

其获取元素的方式跟 jquery 很像,但取到的元素并不一样,jquery 取得的是 jquery 元素,而 querySelector() 获取的是 dom 对象。
关于选择器,参阅: http://www.w3school.com.cn/cs...
比如,现在需要获取 所有 class 以 text- 开头的元素,也就是说包含 text-success,text-danger,text-warning 等元素,就这样写:
document.querySelectorAll("[class^='text-']")
上述就是小编为大家分享的JavaScript如何获取dom元素querySelector()替代getElementById()了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。