本篇文章为大家展示了前端开发中注释语句的方式是什么,代码简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
一、HTML<!--...--> 标签
1.定义:
注释标签用于在html源代码中插入注释。注释不会显示在浏览器中。
2.用法
<!--xxxxxx(需要注释的语句)-->
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML <!--...--> 标签</title>
<style>
*{
margin: 0;
padding: 0;
}
.demo{
width: 200px;
height: 100px;
margin: 50px auto;
}
ul li{
width: 20px;
height: 20px;
float: left;
margin: 10px;
list-style: none;
background-color: #70DBDB;
}
</style>
</head>
<body>
<div class="demo">
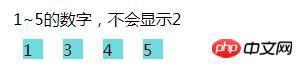
<p>1~5的数字,不会显示2</p>
<ul>
<li>1</li>
<!--<li>2</li>-->
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>效果图:

上例中,数字2之所以在显示器上显示不出来,就是因为显示数字2的那串代码被注释了,无法显示。
<!--...--> 标签可以做到多行注释,只能在HTML文件中使用,用来注释HTML源代码。
二、//--单行注释
双斜杠注释行(//)是只能用于JavaScript源代码的注释,只能实现单行注释。
代码实例:
<script type="text/javascript">
//alert("Hello World!")
</script>运行上面代码,不会弹出"Hello World!"的对话框。
三、/*...*/--多行注释
斜杠星注释(/*...*/)可以用于css源代码和JavaScript源代码的注释,可以实现多行一起注释。
在css源文件中:
/* 注释内容 */
/* ----------文字样式开始---------- */
/* 白色12象素文字 */
.dreamduwhite12px
{
color:white;
font-size:12px;
}
/* 黑色16象素文字 */
.dreamdublack16px
{
color:black;
font-size:16px;
}
/* ----------文字样式结束---------- */对源代码进行注释可以起到解释代码的作用,加强代码的可读性。
在JavaScript中:
/* var jb51 = "www.php.cn"; var jb51 = "du"; */
注:
在JavaScript中过多的注释会降低JavaScript的执行速度与加载速度,因此在发布网站前,需要去掉JavaScript注释。
在JavaScript中,注释块(/* ... */)里不能出现(/*或*/),因为JavaScript正则表达式中可能会产生这种代码,这样会产生语法错误,因此在推荐JavaScript中使用//做为注释语句来注释代码.
总结:
在前端开发的过程中,可以使用注释对代码进行解释,加强代码的可读性,这样做有助于以后的时间对代码进行在编辑(维护或查看)。这在编写了大量代码时尤其有用;可以使用注释标签来隐藏浏览器不支持的脚本(这样就不会把脚本显示为纯文本)。
上述内容就是前端开发中注释语句的方式是什么,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。