这篇文章将为大家详细讲解有关jquery操作select的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
jQuery可以对select进行添加删除以及清空等操作,比如通过append方法在元素之后添加内容,remove方法删除内容,empty方法清空内容
jQuery是一个轻量级的JavaScript函数库,它包含了HTML元素的操作,事件函数,特效动画等等功能

jQuery中的select方法就是当 textarea 或文本类型的 input 元素中的文本被选择时,会触发 select 事件,或者发生select事件所运行的函数。接下来在文章中将具体介绍如何来操作select方法,即增加、删除以及清空
jQuery获取select方法选择的text和value值:
//获取Select选择的text
var checkText=$("#select_id").find("option:selected").text();
//获取Select选择的Value
var checkValue=$("#select_id").val();
//获取Select选择的索引值
var checkIndex=$("#select_id ").get(0).selectedIndex;
//获取Select最大的索引值
var maxIndex=$("#select_id option:last").attr("index");jQuery增加select中的option项:
通过append和prepend方法为select添加option内容
append():表示在元素的结尾插入内容
prepend() :表示在元素的开头插入内容
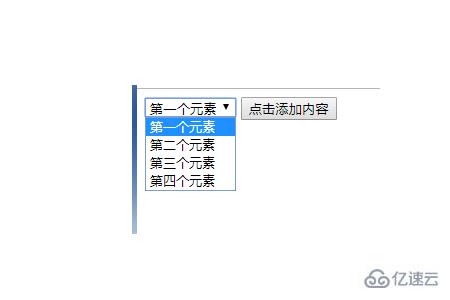
$("select").append("<option>第四个元素</option>")效果图:

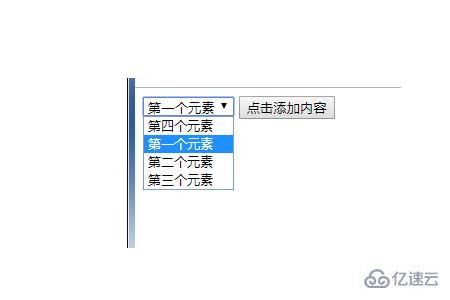
$("select").prepend("<option>第四个元素</option>")效果图:

jQuery删除select中option项
例:
//删除索引值最大的option值
$("#select_id option:last").remove();
//删除select中Value='3'的option值
$("#select_id option[value='3']").remove();jQuery清空select中的option值
通过empty函数即可清除select中的值
$("#select_id").empty();效果图:

关于jquery操作select的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。