这篇文章将为大家详细讲解有关怎么使用HTML option标签添加两个value,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
首先先看看HTML option标签的意思:
option 元素定义下拉列表中的一个选项(一个条目)。
浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的一个元素显示。
option 元素位于 select 元素内部。
HTML option标签的用法提示:
提示:<option> 标签可以在不带有任何属性的情况下使用,但是您通常需要使用 value 属性,此属性会指示出被送往服务器的内容。
提示:请与 select 元素配合使用此标签,否则这个标签是没有意义的。
提示:如果列表选项很多,可以使用 <optgroup> 标签对相关选项进行组合。
说了这么多,看看问题,option标签怎么添加两个value,这有个实例:
创建带有 2 个选项的选择列表:
<select>
<option value ="volvo">Volvo(第一个value)</option>
<option value ="saab">Saab(第一个value)</option>
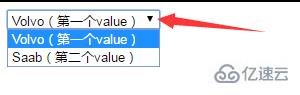
</select>那么效果图呢?在这:


看,点开之后还有一个,这就是option标签的选择列表
我们接下来看一个关于HTML option标签的问题和解答:
<select><optionvalue="A">B</option></select>其中“A”“B”分别代表什么?
HTML option标签的问题解答:
A是实际传给后台表单处理程序
B是显示在网页上的内容
就比如这个:
<select >
<option value = "class1">这是要传给后台表单处理程序的</option>
</select>在网页上显示"这是要传给后台表单处理程序"
传给后台程序就是class1了
这样做的好处有两个:
1.减少表单传输数据,可能避免了一些中文编码问题
2.如果以后想改显示内容,不用修改后台程序
关于怎么使用HTML option标签添加两个value就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。