жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»Қhtmlдёӯbuttonж ҮзӯҫжҖҺд№Ҳз”ЁпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
html buttonж Үзӯҫе®ҡд№үе’Ңз”Ёжі•пјҡ
buttonж ҮзӯҫжҳҜд»Җд№Ҳж„ҸжҖқпјҡ<button> ж Үзӯҫе®ҡд№үдёҖдёӘжҢүй’®гҖӮ
еңЁ button е…ғзҙ еҶ…йғЁпјҢжӮЁеҸҜд»Ҙж”ҫзҪ®еҶ…е®№пјҢжҜ”еҰӮж–Үжң¬жҲ–еӣҫеғҸгҖӮиҝҷжҳҜиҜҘе…ғзҙ дёҺдҪҝз”Ё input е…ғзҙ еҲӣе»әзҡ„жҢүй’®д№Ӣй—ҙзҡ„дёҚеҗҢд№ӢеӨ„гҖӮ
<button> жҺ§д»¶ дёҺ <input type="button"> зӣёжҜ”пјҢжҸҗдҫӣдәҶжӣҙдёәејәеӨ§зҡ„еҠҹиғҪе’Ңжӣҙдё°еҜҢзҡ„еҶ…е®№гҖӮ<button> дёҺ </button> ж Үзӯҫд№Ӣй—ҙзҡ„жүҖжңүеҶ…е®№йғҪжҳҜжҢүй’®зҡ„еҶ…е®№пјҢе…¶дёӯеҢ…жӢ¬д»»дҪ•еҸҜжҺҘеҸ—зҡ„жӯЈж–ҮеҶ…е®№пјҢжҜ”еҰӮж–Үжң¬жҲ–еӨҡеӘ’дҪ“еҶ…е®№гҖӮдҫӢеҰӮпјҢжҲ‘们еҸҜд»ҘеңЁжҢүй’®дёӯеҢ…жӢ¬дёҖдёӘеӣҫеғҸе’Ңзӣёе…ізҡ„ж–Үжң¬пјҢз”Ёе®ғ们еңЁжҢүй’®дёӯеҲӣе»әдёҖдёӘеҗёеј•дәәзҡ„ж Үи®°еӣҫеғҸгҖӮ
е”ҜдёҖзҰҒжӯўдҪҝз”Ёзҡ„е…ғзҙ жҳҜеӣҫеғҸжҳ е°„пјҢеӣ дёәе®ғеҜ№йј ж Үе’Ңй”®зӣҳж•Ҹж„ҹзҡ„еҠЁдҪңдјҡе№Іжү°иЎЁеҚ•жҢүй’®зҡ„иЎҢдёәгҖӮ
иҜ·е§Ӣз»ҲдёәжҢү钮规е®ҡ type еұһжҖ§гҖӮInternet Explorer зҡ„й»ҳи®Өзұ»еһӢжҳҜ "button"пјҢиҖҢе…¶д»–жөҸи§ҲеҷЁдёӯпјҲеҢ…жӢ¬ W3C 规иҢғпјүзҡ„й»ҳи®ӨеҖјжҳҜ "submit"гҖӮ
HTML <button> ж Үзӯҫе®һдҫӢ
д»ҘдёӢд»Јз Ғж Үи®°дәҶдёҖдёӘжҢүй’®пјҡ
<button type="button">Click Me!</button>
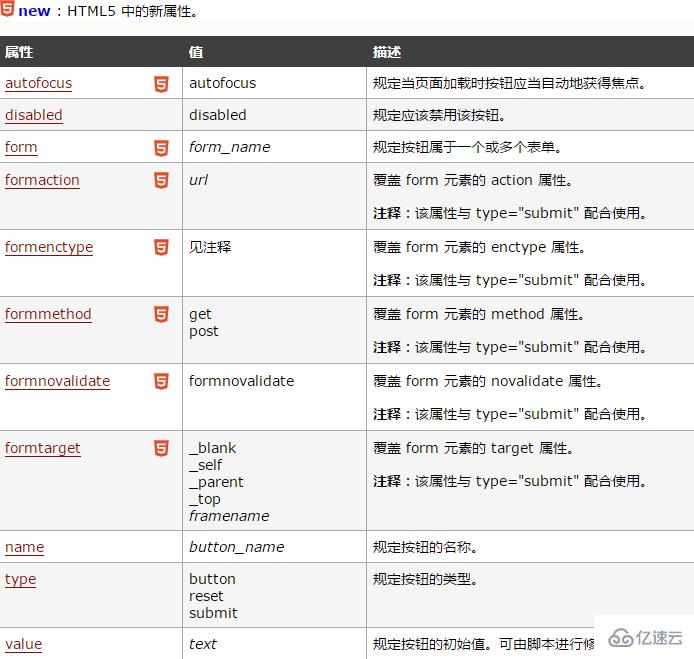
html buttonж ҮзӯҫеұһжҖ§пјҡ

жіЁйҮҠпјҡformenctype еұһжҖ§еҸҜиғҪзҡ„еҖјпјҡ
application/x-www-form-urlencoded
multipart/form-data
text/plain
html buttonж Үзӯҫзҡ„дҪҝз”Ёз»ҶиҠӮпјҡ
зӣёдҝЎеҫҲеӨҡеҲқеӯҰиҖ…еҜ№дәҺдёҖдәӣж ҮзӯҫеҗҺйқўйңҖиҰҒеёҰзҡ„еұһжҖ§йҡҫе…ҚдјҡжңүйҒ—жјҸпјҢиҝҷиҫ№жҸҗзҡ„е»әи®®жҳҜдёҖе®ҡиҰҒе…ҲзҗҶи§ЈеҶҚи®°еҝҶпјҢдёҚиҰҒжӯ»жқҝзҡ„еҺ»и®°еҚ•иҜҚз»„еҗҲпјҢдёӢйқўеҲ—дёҖдёӢbuttonж ҮзӯҫйңҖиҰҒжіЁж„Ҹзҡ„ең°ж–№пјҢд»ҘеҠ ејәе°Ҹдјҷдјҙ们зҡ„и®°еҝҶпјҢдёҚиҰҒеңЁиҝҷдёӘй—®йўҳдёҠеҶҚеҮәзҺ°з¬¬дәҢж¬Ўзҡ„й”ҷиҜҜгҖӮ
еңЁ button е…ғзҙ еҶ…йғЁпјҢжӮЁеҸҜд»Ҙж”ҫзҪ®еҶ…е®№пјҢжҜ”еҰӮж–Үжң¬жҲ–еӣҫеғҸгҖӮиҝҷжҳҜиҜҘе…ғзҙ дёҺдҪҝз”Ё input е…ғзҙ еҲӣе»әзҡ„жҢүй’®д№Ӣй—ҙзҡ„дёҚеҗҢд№ӢеӨ„гҖӮ
<button> жҺ§д»¶ дёҺ <input type="button"> зӣёжҜ”пјҢжҸҗдҫӣдәҶжӣҙдёәејәеӨ§зҡ„еҠҹиғҪе’Ңжӣҙдё°еҜҢзҡ„еҶ…е®№гҖӮ<button> дёҺ </button> ж Үзӯҫд№Ӣй—ҙзҡ„жүҖжңүеҶ…е®№йғҪжҳҜжҢүй’®зҡ„еҶ…е®№пјҢе…¶дёӯеҢ…жӢ¬д»»дҪ•еҸҜжҺҘеҸ—зҡ„жӯЈж–ҮеҶ…е®№пјҢжҜ”еҰӮж–Үжң¬жҲ–еӨҡеӘ’дҪ“еҶ…е®№гҖӮдҫӢеҰӮпјҢжҲ‘们еҸҜд»ҘеңЁжҢүй’®дёӯеҢ…жӢ¬дёҖдёӘеӣҫеғҸе’Ңзӣёе…ізҡ„ж–Үжң¬пјҢз”Ёе®ғ们еңЁжҢүй’®дёӯеҲӣе»әдёҖдёӘеҗёеј•дәәзҡ„ж Үи®°еӣҫеғҸгҖӮ
е”ҜдёҖзҰҒжӯўдҪҝз”Ёзҡ„е…ғзҙ жҳҜеӣҫеғҸжҳ е°„пјҢеӣ дёәе®ғеҜ№йј ж Үе’Ңй”®зӣҳж•Ҹж„ҹзҡ„еҠЁдҪңдјҡе№Іжү°иЎЁеҚ•жҢүй’®зҡ„иЎҢдёәгҖӮ
иҜ·е§Ӣз»ҲдёәжҢү钮规е®ҡ type еұһжҖ§гҖӮbuttonзҡ„typeеұһжҖ§дёҖе…ұжңүд»ҘдёӢдёүз§ҚпјҡbuttonпјҲеҸҜзӮ№еҮ»зҡ„жҢүй’® Internet Explorer зҡ„й»ҳи®ӨеҖјпјүпјӣsubmitпјҲиҜҘжҢүй’®жҳҜжҸҗдәӨжҢүй’®пјҲйҷӨдәҶ Internet ExplorerпјҢиҜҘеҖјжҳҜе…¶д»–жөҸи§ҲеҷЁзҡ„й»ҳи®ӨеҖјпјүпјүпјӣresetпјҲиҜҘжҢүй’®жҳҜйҮҚзҪ®жҢүй’®пјҲжё…йҷӨиЎЁеҚ•ж•°жҚ®пјүпјӣ Internet Explorer зҡ„й»ҳи®Өзұ»еһӢжҳҜ "button"пјҢиҖҢе…¶д»–жөҸи§ҲеҷЁдёӯпјҲеҢ…жӢ¬ W3C 规иҢғпјүзҡ„й»ҳи®ӨеҖјжҳҜ "submit"гҖӮ
дҪҶжҳҜеҰӮжһңеңЁ HTML иЎЁеҚ•дёӯдҪҝз”Ё button е…ғзҙ пјҢдёҚеҗҢзҡ„жөҸи§ҲеҷЁдјҡжҸҗдәӨдёҚеҗҢзҡ„жҢүй’®еҖјгҖӮInternetExplorerе°ҶжҸҗдәӨ<button>дёҺ<button/>д№Ӣй—ҙзҡ„ж–Үжң¬пјҢиҖҢе…¶д»–жөҸи§ҲеҷЁе°ҶжҸҗдәӨvalueеұһжҖ§зҡ„еҶ…е®№пјҢжүҖд»ҘжіЁж„ҸдҪҝз”Ёinputе…ғзҙ еңЁ HTML иЎЁеҚ•дёӯеҲӣе»әжҢүй’®гҖӮ
HTML 4.01 дёҺ HTML 5 д№Ӣй—ҙзҡ„е·®ејӮ
HTML 5 дёӯзҡ„ж–°еұһжҖ§пјҡautofocus, form, formaction, formenctype, formmethod, formnovalidate д»ҘеҸҠ formtargetгҖӮ
жөҸи§ҲеҷЁж”ҜжҢҒ
жүҖжңүдё»жөҒжөҸи§ҲеҷЁйғҪж”ҜжҢҒ <button> ж ҮзӯҫгҖӮ
йҮҚиҰҒдәӢйЎ№пјҡеҰӮжһңеңЁ HTML иЎЁеҚ•дёӯдҪҝз”Ё button е…ғзҙ пјҢдёҚеҗҢзҡ„жөҸи§ҲеҷЁдјҡжҸҗдәӨдёҚеҗҢзҡ„еҖјгҖӮInternet Explorer е°ҶжҸҗдәӨ <button> дёҺ <button/> д№Ӣй—ҙзҡ„ж–Үжң¬пјҢиҖҢе…¶д»–жөҸи§ҲеҷЁе°ҶжҸҗдәӨ value еұһжҖ§зҡ„еҶ…е®№гҖӮиҜ·еңЁ HTML иЎЁеҚ•дёӯдҪҝз”Ё input е…ғзҙ жқҘеҲӣе»әжҢүй’®гҖӮ
жіЁйҮҠпјҡеҰӮжһңеңЁ HTML иЎЁеҚ•дёӯдҪҝз”Ё button е…ғзҙ пјҢдёҚеҗҢзҡ„жөҸи§ҲеҷЁдјҡжҸҗдәӨдёҚеҗҢзҡ„жҢүй’®еҖјгҖӮиҜ·дҪҝз”Ё input е…ғзҙ еңЁ HTML иЎЁеҚ•дёӯеҲӣе»әжҢүй’®гҖӮ
д»ҘдёҠжҳҜвҖңhtmlдёӯbuttonж ҮзӯҫжҖҺд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ