这篇文章将为大家详细讲解有关JavaScript反向输出数组元素的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在JavaScript中可以通过使用for循环倒序输出数组元素,或者使用reverse()方法来反向输出数组元素。

一、使用for循环倒序输出数组元素
通过简单的代码示例来看看如何for循环来倒序输出数组元素。
<script type="text/javascript">
function fun() {
var arr = [34,"a",567,"haha"];
console.log("原数组为:");
console.log(arr);
console.log("反向输出:");
for(var i = arr.length - 1; i >= 0; i--) {
var temp = arr[i];
console.log(temp);
}
}
fun();//调用myreverse()函数
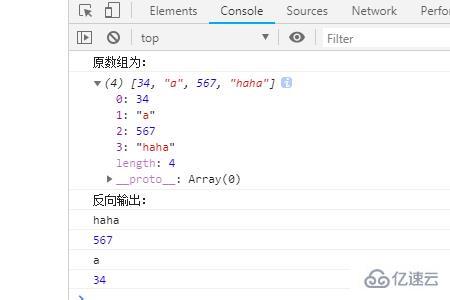
</script>输出:

说明:因为数组的下标从0开始,使用 arr.length - 1 来获得数组最后一个元素的下标;在通过i--来递减下标,直到下标为0结束。
二、使用reverse()方法
reverse() 方法用于颠倒数组中元素的顺序。让数组的第一个元素成为最后一个元素,反之亦然。
注:该方法会改变原来的数组,而不会创建新的数组。
示例:使用 reverse() 颠倒数组中元素的顺序,在输出这个数组的元素。
<script type="text/javascript">
function fun() {
var arr = [34,"a",567,"haha"];
console.log("原数组为:");
console.log(arr);
console.log("反向输出:");
var new_arr = arr.reverse();
console.log(new_arr);
}
fun();//调用myreverse()函数
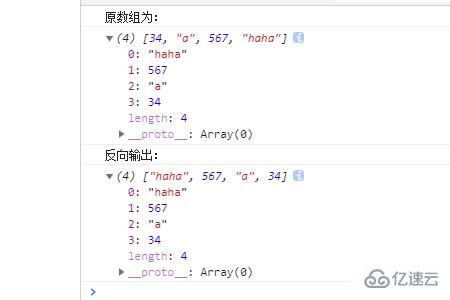
</script>输出:

关于JavaScript反向输出数组元素的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。