жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢwebејҖеҸ‘дёӯеӘ’дҪ“жҹҘиҜўзҡ„з”Ёжі•пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
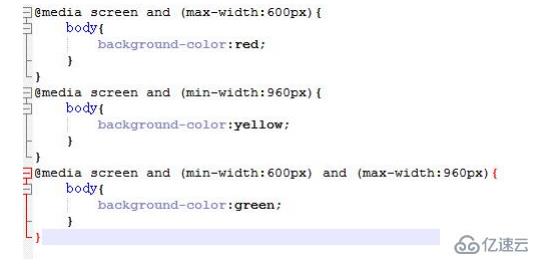
500px-800pxд№Ӣй—ҙзҡ„и®ҫеӨҮ @media screen and (min-width: 500px) and (max-width: 800px) { ... }
жңҖе°Ҹе®ҪеәҰ500 @media screen and (min-width: 500px){... }
еңЁйқһжү“еҚ°и®ҫеӨҮдёӢ @media not print and (max-width: 1200px)

<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>е“Қеә”ејҸи®ҫи®Ў</title>
<link rel="stylesheet" type="text/css" href="day01.css" media="screen and (min-width:1024px)"/>
<link rel="stylesheet" type="text/css" href="day02.css" media="screen and (max-width:1024px) and (min-width:600px)"/>
<link rel="stylesheet" type="text/css" href="day03.css" media="screen and (max-width:600px)"/>
</head>
<body>
<p class="top">еӨҙйғЁ</p>
<p class="zhong">
<p class="left">е·Ұиҫ№</p>
<p class="zhon">дёӯй—ҙ</p>
<p class="right">еҸіиҫ№</p>
</p>
<p class="xia">еә•йғЁ</p>
</body>
</html>.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
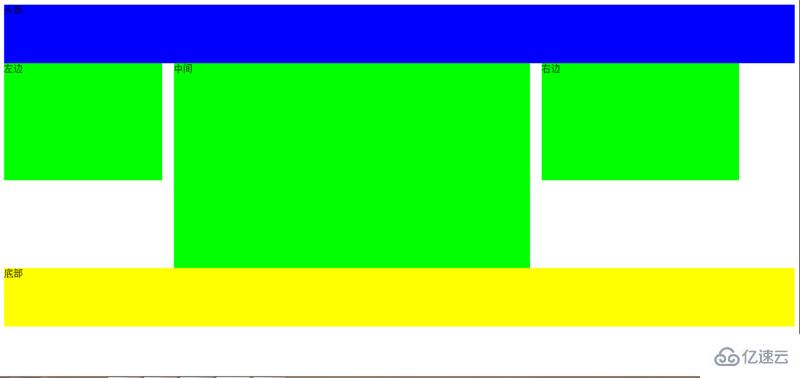
.left,.zhon,.right{
float:left;
}
.left{
width:100%;
height:200px;
background:#0f0;
}
.zhon{
width:100%;
height:350px;
background:#f00;
}
.right{
width:100%;
height:200px;
background:#00f;
}.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
}
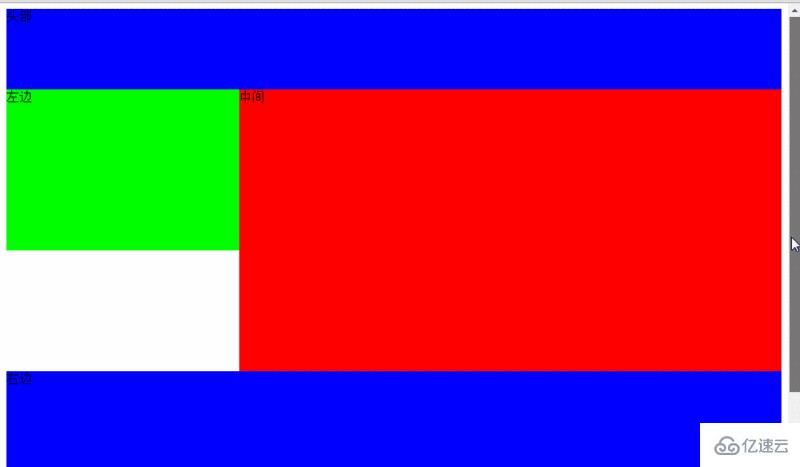
.left{
width:30%;
height:200px;
background:#0f0;
}
.zhon{
width:70%;
height:350px;
background:#f00;
}
.right{
width:100%;
height:200px;
background:#00f;
} .body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
background:#0f0;
}
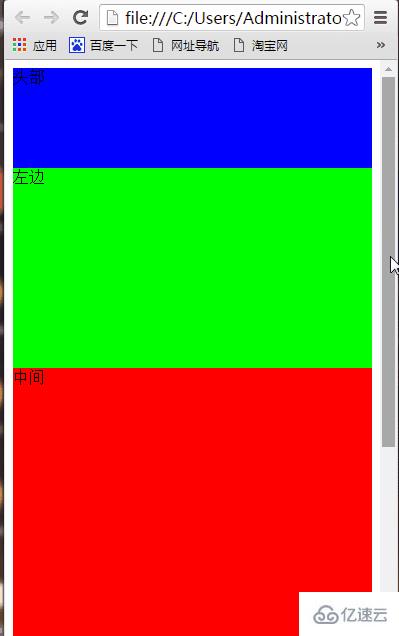
.left{
width:20%;
height:200px;
}
.zhon{
width:45%;
height:350px;
margin:0 20px;
}
.right{
width:25%;
height:200px;
}


жҖ»з»“пјҡ.еӘ’дҪ“жҹҘиҜўMedia QueriesиғҪеңЁдёҚеҗҢзҡ„жқЎд»¶дёӢдҪҝз”ЁдёҚеҗҢзҡ„ж ·ејҸпјҢдҪҝйЎөйқўеңЁдёҚеҗҢеңЁз»Ҳз«Ҝи®ҫеӨҮдёӢиҫҫеҲ°дёҚеҗҢзҡ„жёІжҹ“ж•ҲжһңпјӣеҲ°зӣ®еүҚдёәжӯўпјҢCSS3 Media Queriesеҫ—еҲ°дәҶдј—еӨҡжөҸи§ҲеҷЁж”ҜжҢҒпјҢйҷӨдәҶIE6-8жөҸи§ҲеҷЁдёҚж”ҜжҢҒд№ӢеӨ–пјҢеңЁжүҖжңүзҺ°д»ЈжөҸи§ҲеҷЁдёӯйғҪеҸҜд»Ҙе®ҢзҫҺж”ҜжҢҒгҖӮиҝҳжңүдёҖдёӘдёҺдј—дёҚеҗҢзҡ„жҳҜпјҢMedia QueriesеңЁе…¶д»–жөҸи§ҲеҷЁдёӯдёҚиҰҒеғҸе…¶д»–CSS3еұһжҖ§дёҖж ·еңЁдёҚеҗҢзҡ„жөҸи§ҲеҷЁдёӯж·»еҠ еүҚзјҖгҖӮ
д»ҘдёҠжҳҜwebејҖеҸ‘дёӯеӘ’дҪ“жҹҘиҜўзҡ„з”Ёжі•зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ