JavaScript中location对象的使用方法?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
JavaScript中有时候你可能需要获取有关网页地址(URL)的信息或移动到指定的地址,这个时候最方便的方法是使用location对象。

URL是统一资源定位符的缩写,表示Internet上页面的“地址”。可以用于存储编程的各种信息(例如信息类型,服务器名称,端口号和文件名)在URL中。
location对象存储这些信息,在实际的开发中,它用于从URL获取参数并移动到指定的地址。
我们下面先来看location对象的写法
location.函数名
接着我们来看location对象的主要用法
先看一个代码
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
// location对象的显示
console.log(location);
// url的获取
var url = location.href;
console.log(url);
// 协议的获取
var protocol = location.protocol;
console.log(protocol);
// 移动到指定的url(确定的话可以删除以下的注释)
// location.href = 'http://www.php.cn/course.html'
</script>
</body>
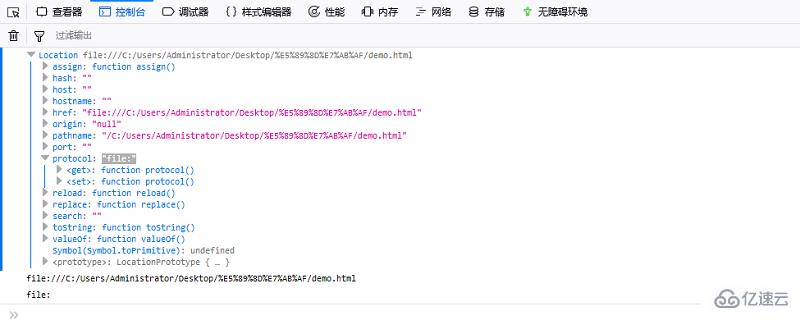
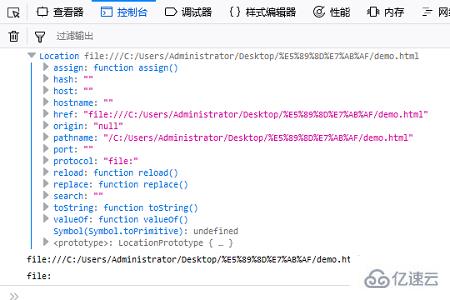
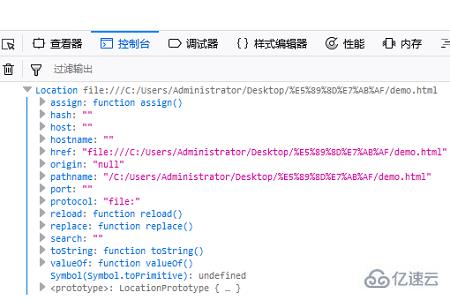
</html>运行结果如下

下面我们仔细看看每个内容
location对象的分析1
console.log(location);在console.log中输出位置对象,可以看到各种信息存储如下。

location对象的分析2
var url = location.href;
console.log(url);准备一个名为“url”的变量并存储location.href函数的返回值。
结果,输出以下字符串。
href: "file:///C:/Users/Administrator/Desktop/%E5%89%8D%E7%AB%AF/demo.html"location对象的分析3
var protocol = location.protocol;
console.log(protocol);准备一个名为“protocol”的变量并存储location.protocol函数的返回值。
结果,输出以下字符串。
"file:"location对象的分析4
location.href = 'http://www.php.cn/course.html'通过设置要转换为“location.href”的页面的URL,可以切换到相应的页面。
感谢各位的阅读!看完上述内容,你们对JavaScript中location对象的使用方法大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。