今天用一则案例为大家介绍html的基础,文中示例代码介绍的非常详细,零基础也能参考此文章,感兴趣的小伙伴们可以参考一下。
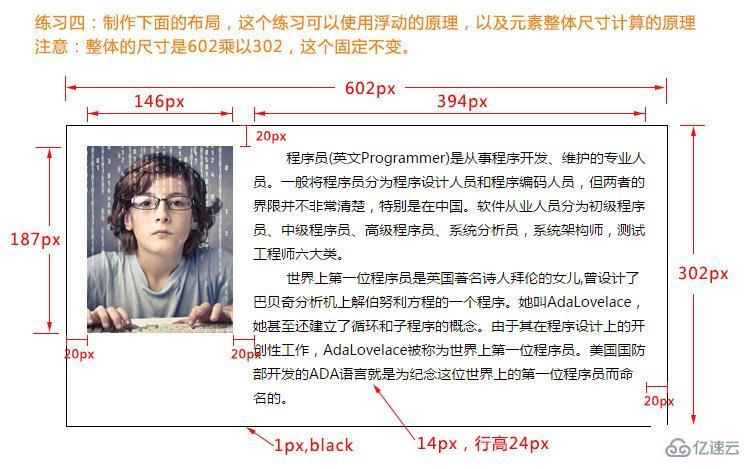
代码要求:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.body {
width: 560px;
height: 260px;
border: 1px solid black;
padding: 20px;
font-size: 14px;
line-height: 24px;
}
.body p {
width: 394px;
/*height: px;*/
/*border: 1px solid black;*/
/*margin-left: 20px;*/
float: right;
margin-top: 0px;
text-indent: 28px;
}
.body p span {
text-indent: 28px;
}
.body img {
float: left;
/*width: 146px;
height: 187px;
margin-left: 40px;
margin-top: 20px;
margin-right: 20px;*/
}
</style>
</head>
<body>
<p class="body">
<!--<p class="pic">-->
<img src="前端\01天\练习/programmer.jpg" alt=""> # 这个地址可以是相对地址,或者是觉得地址
<p>
程序员(英文Programmer)是从事程序开发、维护的专业人员。一般将程序员分为程序设计人员和程序编码人员,但两者的界限并不非常清楚,特别是在中国。软件从业人员分为初级程序员、中级程序员、高级程序员、系统分析员,系统架构师,测试工程师六大类。<br> <span>世界上第一位程序员是英国著名诗人拜伦的女儿,曾设计了巴贝奇分析机上解伯努利方程的一个程序。她叫AdaLovelace,她甚至还建立了循环和子程序的概念。由于其在程序设计上的开创性工作,AdaLovelace被称为世界上第一位程序员。美国国防部开发的ADA语言就是为纪念这位世界上的第一位程序员而命名的。</span>
</p>
</p>
</p>
</body>
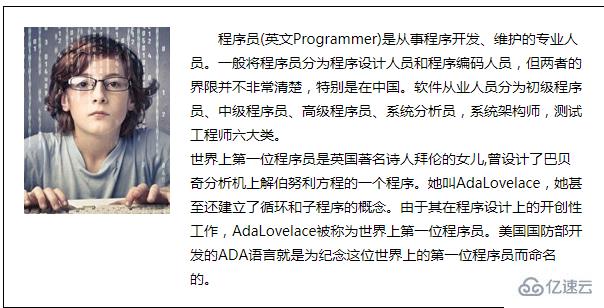
</html>效果图:

以上就是前端html基础知识的案例介绍,具体使用情况还需要大家自己亲自动手使用过才能领会。如果想了解更多相关内容,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。