我们有时在网页上进行注册用户信息时会出现弹窗进行提示,你需要输入内容进行确认,那么,这样的输入对话框是怎么实现的呢?小编给大家整理了JavaScript实现输入对话框的代码,我们一起来看看吧。

我们可以使用prompt显示输入对话框
要在JavaScript中显示输入对话框,只需使用prompt并简单地编写以下代码。
<script>
var 变量 = prompt("需要显示的字符串和值");
document.write(变量);
</script>来看一个具体的示例
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var name = prompt("请输入您的姓名");
document.write(name);
</script>
</body>
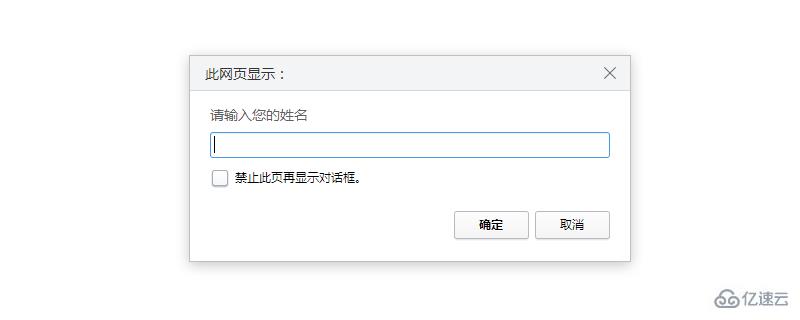
</html>运行效果如下:将会弹出一个对话框

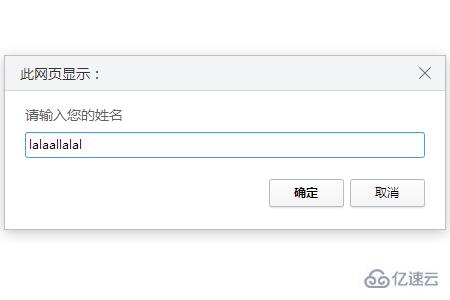
在文本框中输入名称

点击确定按钮,对话框消失,页面显示结果如下

点击取消按钮将在页面显示null

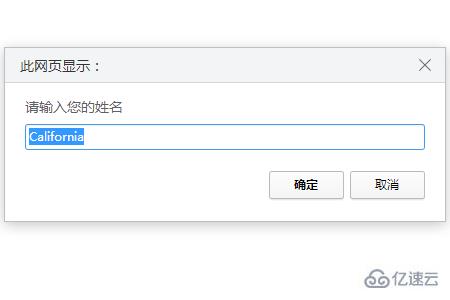
可以在对话框中设置初始值
在prompt下,您可以在输入对话框的输入字段中从头开始输入字符串或值(初始值)
具体代码如下
<script>
var name = prompt("请输入您的姓名","California");
document.write(name);
</script>运行结果如下

以上就是JavaScript实现输入对话框的代码的详细内容了,看完之后是否有所收获呢?如果想了解更多相关内容,欢迎来亿速云行业资讯!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。