本篇文章给大家分享的是有关 什么是网页的布局方式与浮动,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
一. 网页的布局方式
1.什么是网页的布局方式?
网页的布局方式其实就是指浏览器是如何对网页中的元素进行排版的;分为:标准流,浮动流,定位流
1.标准流(文档流/普通流)排版方式
1.1其实浏览器默认的排版方式就是标准流的排版方式
1.2在CSS中将元素分为三类, 分别是块级元素/行内元素/行内块级元素
1.3 在标准流中有两种排版方式, 一种是垂直排版, 一种是水平排版
垂直排版, 如果元素是块级元素, 那么就会垂直排版
水平排版, 如果元素是行内元素/行内块级元素, 那么就会水平排版
2.浮动流排版方式
2.1浮动流是一种"半脱离标准流"的排版方式
2.2浮动流只有一种排版方式, 就是水平排版. 它只能设置某个元素相对于父元素左对齐或者右对齐
注意点:
1.浮动流中没有居中对齐, 也就是没有center这个取值
2.在浮动流中是不可以使用margin: 0 auto;(是无效的)
特点:
1.在浮动流中是不区分块级元素/行内元素/行内块级元素的
无论是级元素/行内元素/行内块级元素都可以水平排版
2.在浮动流中无论是块级元素/行内元素/行内块级元素都可以设置宽高
3.综上所述, 浮动流中的元素和标准流中的行内块级元素很像
3.定位流排版方式
二. 浮动元素的脱标
1.什么是浮动元素的脱标?
脱标: 脱离标准流
当某一个元素浮动之后, 那么这个元素看上去就像被从标准流中删除了一样, 这个就是浮动元素的脱标;
2.浮动元素脱标之后会有什么影响?
如果前面一个元素浮动了, 而后面一个元素没有浮动 , 那么这个时候前面一个元就会盖住后面一个元素;
三. 浮动元素排序规则
浮动元素排序规则 :
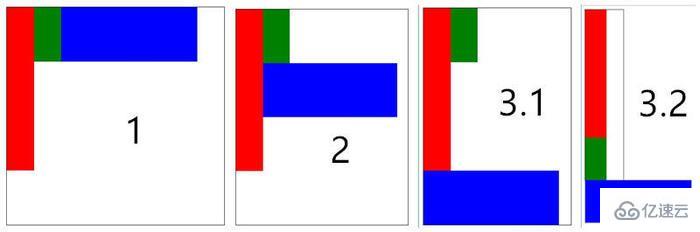
1相同方向上的浮动元素, 先浮动的元素会显示在前面, 后浮动的元素会显示在后面
2不同方向上的浮动元素, 左浮动会找左浮动, 右浮动会找右浮动
3浮动元素浮动之后的位置, 由浮动元素浮动之前在标准流中的位置来确定(如果元素浮动前在标准流中的第一行,那么它浮动后就在第一行显示,如果浮动前在标准流中的第二行,浮动后就在第二行显示)
四. 浮动元素贴靠现象
什么是浮动元素贴靠现象?
1.如果父元素的宽度能够显示所有浮动元素, 那么浮动的元素会并排显示
2.如果父元素的宽度不能显示所有浮动元素, 那么会从最后一个元开始往前贴靠
3.如果贴靠了前面所有浮动元素之后都不能显示, 最终会贴靠到父元素的左边或者右边

五. 浮动元素的字围现象
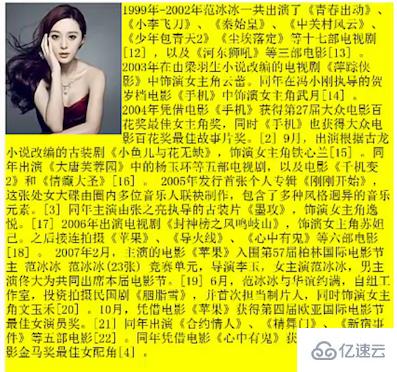
什么是浮动元素字围现象?
浮动元素不会挡住没有浮动元素中的文字, 没有浮动的文字会自动给浮动的元素让位置,这个就是浮动元素字围现象;一般用作图文混排!

浮动元素字围现象
六. 企业开发中什么时候使用标准流什么时候使用浮动流?
1.企业开发中什么时候使用标准流什么时候使用浮动流?
垂直方向使用标准流, 水平方向使用浮动流
2.拿到一个很复杂的界面如何入手?
2.1从上至下布局
2.2从外向内布局
2.3水平方向可以先划分为一左一右再对左边或者右边进行进一步布局
七. 浮动元素高度问题
1.在标准流中内容的高度可以撑起父元素的高度
2.在浮动流中浮动的元素是<a>不可以</a>撑起父元素的高度的! (父元素没有浮动,只有子元素浮动)
以上就是 什么是网页的布局方式与浮动,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。