这篇文章将为大家详细讲解有关js如何声明变量,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在js中,变量是存储信息的容器;JavaScript中有两种类型的变量:局部变量和全局变量。
js如何声明变量?
在js中,可以使用关键词“var”或者“let”,在加上“变量名称”来声明变量。
js变量的名称,也叫标识符的命名需要遵循一些规范:
1、名称必须以字母(a到z或A到Z),下划线(_)或美元($)符号开头,但不推荐下开头使用下划线(_)或美元($)符号。
2、在第一个字母后,还可以使用数字(0到9),例如value1。
3、JS变量区分大小写,例如:x和X是不同的变量。
下面我们来通过示例看看js变量的声明:
正确地变量声明:
var x = 10 ; var _value = "sonoo" ;
错误地变量声明:
var 123 = 30 ; var * aa = 320 ;
JavaScript局部变量
在块或函数内声明的变量,叫做局部变量;局部变量只能在声明的块或函数内部中访问,出了声明的块或函数内部就失去作用,无法访问。例:
<div class="demo">
<p id="p1"></p>
<p id="p2"></p>
</div>
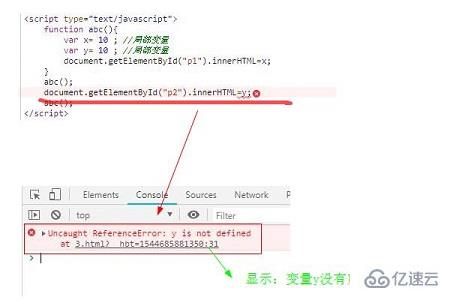
<script type="text/javascript">
function abc(){
var x= 10 ; //局部变量
var y= 10 ; //局部变量
document.getElementById("p1").innerHTML=x;
}
abc();
document.getElementById("p2").innerHTML=y;
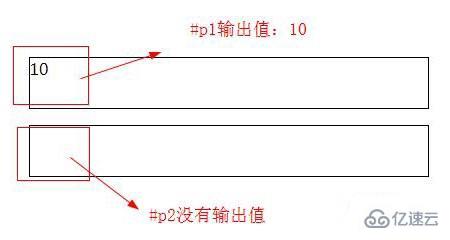
</script>效果图:

这就是因为,变量x和变量y都是局部变量;变量x在函数abc()内部被调用输出,但变量y在函数abc()外部无法被调用输出,会报错:

JavaScript全局变量
在块或函数外部声明、或者使用window对象声明的变量,被称为全局变量。全局变量可以在整个代码中,被任何函数(或块)访问。例:
<div class="demo">
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
<p id="p4"></p>
</div>
<script type="text/javascript">
var x= "x=10" ; //局部变量
function abc(){
var y= "y=10" ; //局部变量
document.getElementById("p1").innerHTML=x;
document.getElementById("p2").innerHTML=y;
}
abc();
document.getElementById("p3").innerHTML=x;
document.getElementById("p4").innerHTML=y;
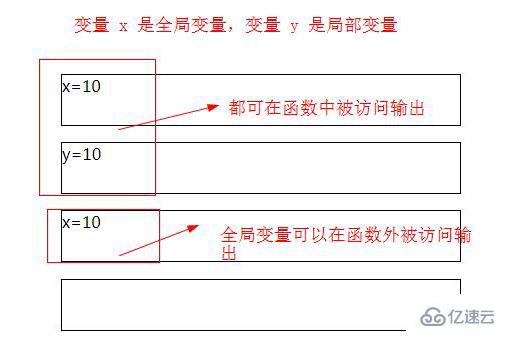
</script>效果图:

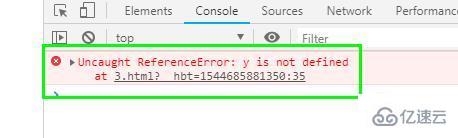
可以看出,局部变量y无法在函数abc()外被访问输出,会报错:

关于js如何声明变量就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。