这篇文章将为大家详细讲解有关vue文件中HTML代码格式化方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
问题:一般用Shift+Alt+F,可以格式化JS和CSS的部分,但template部分没反应。
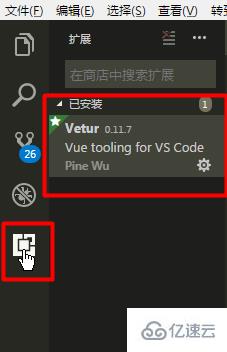
1. 在应用商店中搜索并安装 “Vetur” 插件

2. 配置。文件 -> 首选项 -> 设置,在编辑框加上这两句
"prettier.tabWidth": 4,
"vetur.format.defaultFormatter.html": "prettier"
3. 最后按格式化快捷键 Shift+Alt+F
关于“vue文件中HTML代码格式化方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。