这篇文章主要介绍了jQuery EasyUI中拖拽事件的使用方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
jQueryEasyUI中的拖拽事件通过给它设置代理元素使其拖拽、可设置拖动元素相对于x.y轴拖动,可设置拖拽何时停止等效果
jQuery中的easyui是一个非常好用的插件,它虽然使用简单方便,但是它的功能确十分强大,今天将向大家介绍如何使用easyui插件实现基本的拖动和放置,有一定的参考价值,希望对大家有所帮助。
【推荐课程:jQueryEasyUI教程】

Draggable(拖拽)
Draggable是easyui中用于实现拖拽功能的一个插件,通过它我们可以实现对控件的拖拽效果。
它具有以下属性值:
| 属性名 | 含义 |
proxy | 指拖动时要使用的代理元素,设置为clone时,克隆元素将被用作代理;如果指定一个函数,它必须返回一个 jQuery 对象。 |
| revert | 是一个boolean值,设置为 true时表示拖动结束后元素将返回它的开始位置。 (默认值为false) |
| cursor | 拖动时的 css 光标,默认值为move |
| deltaX | 指的是拖动的元素相对于当前光标的 X 轴的位置,默认值为null |
| deltaY | 指的是拖动的元素相对于当前光标的 Y 轴位置,默认值为null |
| handle | 指启动可拖动元素的处理,默认值为null |
| disabled | 是一个boolean值,如果设置为 true,则停止可拖动,默认值为false |
| edge | 指能够在其中开始可拖动的拖动宽度,默认值为0 |
| axis | 指定义拖动元素可在其上移动的轴,可用的值是 'v' 或 'h',当设为 null,将会沿着 'v' 和 'h' 的方向移动 |
案例分析:
通过三个div元素来启用它们的拖动和放置
外部引用必须有的插件
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css">
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css">
<script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script>
<script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script>HTML与CSS代码
<style>
div{
width:100px;
height: 100px;
margin-bottom:5px;
text-align: center;
line-height: 100px;
}
#box1{background: pink;}
#box2{background: skyblue;}
#box3{background: yellow;}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2</div>
<div id="box3">box3</div>效果图:

设置box1元素为可拖动的
$('#box1').draggable();效果图:

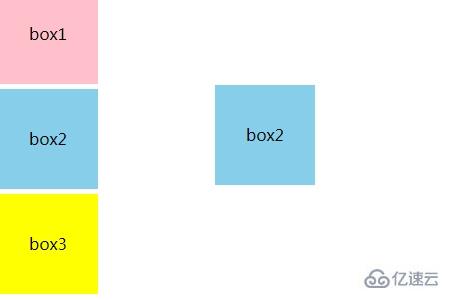
对于box2通过给原来的元素的代理(proxy)创建一个clone值,让其可以拖动
$('#box2').draggable({
proxy:'clone'
});效果图:

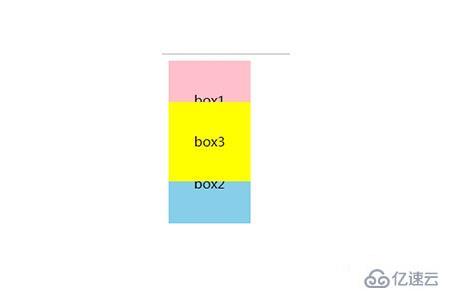
第三个box我们设置元素只能在v轴上拖动:
$("#box3").draggable({
axis: 'v'
})效果图:

感谢你能够认真阅读完这篇文章,希望小编分享jQuery EasyUI中拖拽事件的使用方法内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。