这篇文章主要介绍jQuery EasyUI的下载以及使用的方法,内容详细全面,有需要的朋友可以参考下。下面就和我一起来看看jQuery EasyUI如何下载以及使用。
jQuery EasyUI可通过EasyUI官网进行下载,它的使用必须要先外部引入CSS文件、jQuery文件以及easyui文件才可以

jQuery EasyUI的含义:
easyui 其实是一个 jQuery 的框架,是集成了各种用户界面所需的插件,它提供了建立现代化的具有交互性的JavaScript应用的必要功能,所以使用easyui插件就不需要写太多的JavaScript代码了,只需要使用一些HTML标记语言来定义用户界面。这样大大的节省了开发时间以及简化了代码的复杂度,虽然操作很简单但是功能却十分强大
jQuery EasyUI的下载:
下载地址:http://www.jeasyui.com/download/v16.php

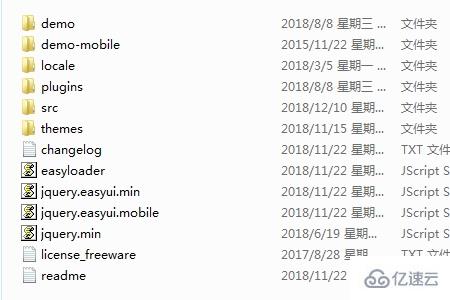
下载好后解压文件

jQuery EasyUI的使用:
(1)外部引用必备插件:
主题CSS样式
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
CSS图标样式
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
jQuery库文件
<script type="text/javascript" src="easyui/jquery.min.js"></script>
EasyUI核心和组件的集合js文件,加载这个文件就会加载所有的EasyUI核心组件的集合js文件,就不需要一个一个导入了
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
(2)示例分享
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css">
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css">
<script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script>
<script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script>
</head>
<body>
<div class="easyui-dialog" style="width:400px;height:200px"
data-options="title:'Hello EasyUI',iconCls:'icon-undo'">
使用jQuery EasyUI的第一个案例
</div>
</body>
</html>效果图如下:

看完上诉内容,你们掌握jQuery EasyUI的下载以及使用的方法了吗?如果想了解更多,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。