什么是jQuery UI?有什么用?这些问题可能是我们日常工作会见到的。通过这些问题,希望你能收获更多。下面是揭开这些问题的详细内容。

jQuery UI是什么?
jQueryUI是一个构建在jQuery JavaScript库之上,免费、开源的前端移动框架,可用于构建高度交互的Web应用程序。它拥有一些jQuery小工具(组件)和交互库,可以实现动画视觉效果。
jQuery UI有什么功能?
我们可以将jQueryUI分为四组,分组的让大家了解jQuery UI可以实现的功能。
1、实现交互
交互是一组插件,便于用户与DOM元素交互。
jQueryUI中最常用的交互有:拖动、下拉、调整大小、可选择、可排序分类
2、小工具(组件)
jQueryUI中的小工具是一组jQuery插件,它使我们能够快速创建日期选择器,进度条等用户界面元素。
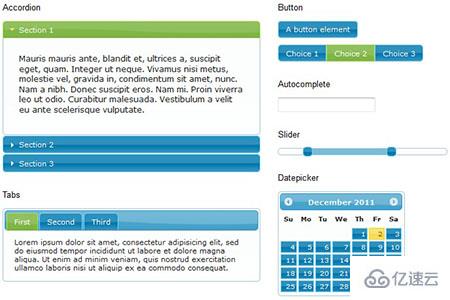
最常用的jQueryUI工具有:手风琴、日期选择器、菜单、按钮、进度条、提示、滑块、选项卡(tabs)、模态框等。

3、效果
jQueryUI中的内部jQuery效果包含一整套自定义动画和DOM元素的过渡。
最常用的jQueryUI效果有:隐藏、显示、切换类、动画等
4、实用程序
实用程序是一个模块化工具,由jQuery库在内部使用。
比如:可以根据其他元素的对齐(位置)设置元素的位置
jQuery UI的优点
1、jQueryUI可以帮助您创建高度交互的Web应用程序。
2、它是开源的,免费使用。
3、它提供了强大的主题机制。
4、它非常稳定且易于维护。
5、它提供了广泛的浏览器支持
6、拥有良好的开发文档
以上就是jQueryUI以及功能的详细内容了,看完之后是否有所收获呢?如果想了解更多相关内容,欢迎关注亿速云行业资讯!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。