жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷжңҹеҶ…е®№еҪ“дёӯе°Ҹзј–е°Ҷдјҡз»ҷеӨ§е®¶еёҰжқҘжңүе…іzeptoе’Ңjqueryжңүд»Җд№ҲеҢәеҲ«пјҢж–Үз« еҶ…е®№дё°еҜҢдё”д»Ҙдё“дёҡзҡ„и§’еәҰдёәеӨ§е®¶еҲҶжһҗе’ҢеҸҷиҝ°пјҢйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еёҢжңӣеӨ§е®¶еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
zeptoжҳҜд»Җд№Ҳпјҹ
ZeptoжҳҜдёҖдёӘеҹәдәҺjQueryеә“зҡ„зҺ°д»ЈжөҸи§ҲеҷЁзҡ„жһҒз®Җдё»д№үJavaScriptеә“гҖӮZeptoзҡ„APIе’ҢиҜӯжі•дёҺjQueryзҡ„APIе’ҢиҜӯжі•зӣёеҗҢпјҢжүҖд»ҘеҰӮжһңдҪ зҹҘйҒ“jQueryпјҢдҪ е°ұзҹҘйҒ“ZeptoдәҶгҖӮ
ZeptoжҳҜдёҖдёӘзңҹжӯЈзҡ„移еҠЁдјҳеҢ–еә“пјҢе®ғеҜ№дәҺе®Ңж•ҙзҡ„Javascriptеә“жқҘиҜҙпјҢжҳҜдёҖдёӘйқһеёёе°Ҹзҡ„ж–Ү件еӨ§е°ҸпјҢйқһеёёйҖӮеҗҲеҲӣе»ә移еҠЁеә”з”ЁзЁӢеәҸгҖӮJavascriptеә“еҠ иҪҪеҲ°жҲ‘们зҪ‘йЎөдёҠзҡ„йҖҹеәҰи¶Ҡеҝ«гҖӮ
zeptoе’Ңjqueryзҡ„еҢәеҲ«жңүе“Әдәӣпјҹ

1гҖҒDOM ж“ҚдҪңеҢәеҲ«
DOM ж“ҚдҪңеңЁж·»еҠ idж—¶пјҢjQueryдёҚдјҡз”ҹж•ҲпјҢиҖҢZeptoдјҡз”ҹж•Ҳ
(function($) {
$(function() {
var $list = $('<ul><li>jQuery жҸ’е…Ҙ</li></ul>', {
id: 'insert-by-jquery'
});
$list.appendTo($('body'));
});})(window.jQuery);jQueryж“ҚдҪңзҡ„ ul дёҠзҡ„ id дёҚдјҡиў«ж·»еҠ гҖӮ
Zepto(function($) {
var $list = $('<ul><li>Zepto жҸ’е…Ҙ</li></ul>', {
id: 'insert-by-zepto'
});
$list.appendTo($('body'));
});Zepto еҸҜд»ҘеңЁ ul дёҠж·»еҠ idгҖӮ
2гҖҒдәӢ件и§ҰеҸ‘еҢәеҲ«
дҪҝз”Ёjqueryж—¶пјҢдёҚдјҡжү§иЎҢloadдәӢ件зҡ„еӨ„зҗҶеҮҪж•°гҖӮдҫӢпјҡ
(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.min.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});})(window.jQuery);дҪҝз”Ё Zeptoж—¶пјҢдјҡжү§иЎҢload дәӢ件зҡ„еӨ„зҗҶеҮҪж•°гҖӮдҫӢпјҡ
Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});});3гҖҒwidth() жҲ– height()зҡ„еҢәеҲ«пјҡ
еңЁZeptoе’ҢjQueryдёӯдҪҝз”Ёwidth() жҲ– height()иҺ·еҸ–зҡ„еҖјжҳҜдёҚдёҖж ·зҡ„пјҡ
еңЁZeptoдёӯwidth() дёҺ height()иҺ·еҸ–зҡ„еҖјз”ұзӣ’жЁЎеһӢпјҲbox-sizingпјүеҶіе®ҡгҖӮ
еңЁjQueryдёӯпјҢдјҡеҝҪз•Ҙзӣ’жЁЎеһӢпјҢwidth() дёҺ height()е§Ӣз»Ҳиҝ”еӣһеҶ…е®№еҢәеҹҹдёӯдёҚеҢ…еҗ«еҶ…иҫ№и·қпјҲpaddingеұһжҖ§пјүгҖҒиҫ№жЎҶе®ҪеәҰпјҲborderпјүзҡ„е®Ҫе’Ңй«ҳгҖӮ
дҫӢпјҡиҫ№жЎҶдёүи§’еҪўе®Ҫй«ҳзҡ„иҺ·еҸ–
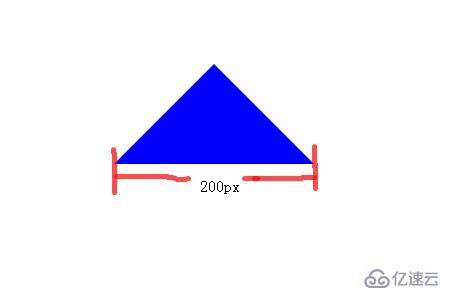
еҒҮи®ҫз”ЁдёӢйқўзҡ„ HTML е’Ң CSS з”»дәҶдёҖдёӘе°Ҹдёүи§’еҪўпјҡ
<div class="caret"></div>
.caret {
width: 0;
height: 0;
border-width: 0 100px 100px;
border-color: transparent transparent blue;
border-style: none dotted solid;
}иҝҗиЎҢз»“жһңпјҡ

еҲҷпјҢjQueryдҪҝз”Ё .width() е’Ң .css('width') йғҪиҝ”еӣһ 0pxпјҢй«ҳеәҰд№ҹдёҖж ·иҝ”еӣһ0pxпјӣиҖҢZepto дҪҝз”Ё .width()дјҡиҝ”еӣһ 200pxпјҢдҪҝз”Ё .css('width')еҲҷиҝ”еӣһ 0pxгҖӮ
4гҖҒoffset()зҡ„еҢәеҲ«
Zepto offset()еӨ„зҗҶи§’еәҰдёҺjQueryдёҚеҗҢгҖӮеңЁZeptoдёӯпјҢoffset()дјҡиҺ·еҸ–并иҝ”еӣһ topгҖҒleftгҖҒwidthгҖҒheightеӣӣдёӘеҖјпјӣеңЁjqueryдёӯпјҢoffset()е°ұеҸӘиҺ·еҸ–并иҝ”еӣһwidthгҖҒheightдёӨдёӘеҖјгҖӮ
еҰӮжһңжҳҜйҡҗи—Ҹе…ғзҙ пјҢZeptoж— жі•иҺ·еҸ–е…¶е®Ҫй«ҳпјӣдҪҶjqueryеҸҜд»ҘиҺ·еҸ–йҡҗи—Ҹе…ғзҙ зҡ„е®Ҫй«ҳгҖӮ
5гҖҒdata()зҡ„еҢәеҲ«
дёҺjQueryдёҚеҗҢпјҢZeptoдёҚдјҡе°қиҜ•д»ҺеӯҳеӮЁеңЁdata-*еұһжҖ§дёӯзҡ„еҖјиҝӣиЎҢд»»дҪ•зұ»еһӢзҡ„жҺЁж–ӯгҖӮ
6гҖҒclone()зҡ„еҢәеҲ«
Zepto clone()дёҚж”ҜжҢҒдј йҖ’еҸӮж•°жқҘе…ӢйҡҶдәӢ件еӨ„зҗҶзЁӢеәҸпјҢдҪҶjQueryж”ҜжҢҒгҖӮ
дёҠиҝ°е°ұжҳҜе°Ҹзј–дёәеӨ§е®¶еҲҶдә«зҡ„zeptoе’Ңjqueryжңүд»Җд№ҲеҢәеҲ«дәҶпјҢеҰӮжһңеҲҡеҘҪжңүзұ»дјјзҡ„з–‘жғ‘пјҢдёҚеҰЁеҸӮз…§дёҠиҝ°еҲҶжһҗиҝӣиЎҢзҗҶи§ЈгҖӮеҰӮжһңжғізҹҘйҒ“жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ