这篇文章主要介绍如何使用node解读http缓存的内容,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
用node搞web服务和直接用tomcat、Apache做服务器不太一样, 很多工作都需要自己做。缓存策略也要自己选择,虽然有像koa-static,express.static这些东西可以用来管理静态资源,但是为了开发或配置时更加得心应手,知其所以然,有了解http缓存的必要。另外,http缓存作为一个前端优化的一个要点,也应该有所了解。
什么是http缓存
RFC 7234 (https://tools.ietf.org/pdf/rfc7234.pdf)指出HTTP缓存是响应消息的本地存储,并且是控制其中消息的存储、检索和删除的子系统。
通俗讲: http协议规定了一些指令, 实现http协议的服务器和浏览器根据这些指令决定要不要以及如何把响应存储起来以备后续使用.
http缓存的意义
提高响应速度
减少带宽占用, 省流量
减小服务器压力
不指定任何与缓存有关的指令
这种情况下浏览器不做缓存, 每次都会想服务器请求. 但是比较奇怪的是在nginx的实现中, 这种情况下还是被代理服务器做了缓存.也就是说, 当多次请求同一个资源时, 代理服务器只向源服务器请求一次.
强制缓存
所谓强制缓存就是给出资源的到期时间expires或者有效时间max-age, 在这个时间之内该资源应该被缓存.
如何让一个资源被强缓存
1.expires
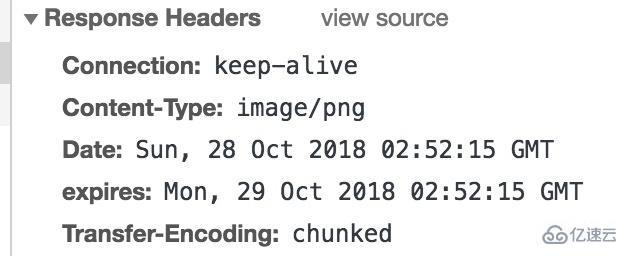
这个字段定义了一个资源到期的时间. 看一个实际的例子:

可以看到这个expires是个GMT时间, 它的工作机制是, 首次请求时, 服务器在响应中加上expires标识资源的到期时间, 浏览器缓存这个资源, 再次请求时, 浏览器将上一次请求到这个资源的过期时间与自己的系统时间对比, 若系统时间小于过期时间, 则证明资源没有过期, 直接用上次缓存的资源, 不必请求; 否则重新请求, 服务器在响应中给出新的过期时间.
const d = new Date(Date.now() + 5000);
res.writeHead(200, {
'Content-Type': 'image/png',
'expires': d.toGMTString()
});
res.end(img);2.Cache-Control:[public | private,] max-age=${n}, s-maxage=${m}
expires 存在的问题是他依赖于客户端的系统时间, 客户端系统时间错误可能会引起判断错误. HTTP1.1增加了Cache-Control解决此问题, 这个指令值比较丰富, 常见的如下:
public/private: 标识资源能不能被代理服务器缓存, public 标识资源既能被代理服务器缓存也能被浏览器缓存, private标识资源只能被浏览器缓存, 不能被代理服务器缓存.
max-age: 用于指定在客户端缓存的有效时间, 单位s, 超过n秒需要重新请求, 不超过则可以使用缓存
s-maxage: 这个是针对代理服务器的, 表示资源在代理服务器缓存时间没有超过这个时间不必向源服务器请求, 否则需要.
no-cache: 有这个指令表示不走浏览器缓存了, 协商缓存还可以走
no-store: 强制无缓存, 协商缓存也不走了, 测试发下即使响应中有Last-Modified, 浏览器请求时页不会带If-Modified-Since
一个实例

所谓协商缓存就是客户端想用缓存资源时先向服务器询问, 如果服务器如果认为这个资源没有过期, 可以继续用则给出304响应, 客户端继续使用原来的资源; 否则给出200, 并在响应body加上资源, 客户端使新的资源.
1.Last-Modified与If-Modified-Since
这个机制是, 服务器在响应头中加上Last-Modified, 一般是一个资源的最后修改时间, 浏览器首次请求时获得这个时间, 下一次请求时将这个时间放在请求头的If-Modified-Since, 服务器收到这个If-Modified-Since时间n后查询资源的最后修改时间m与之对比, 若m>n, 给出200响应, 更新Last-Modified为新的值, body中为这个资源, 浏览器收到后使用新的资源; 否则给出304响应, body无数据, 浏览器使用上一次缓存的资源.
2.Etag与If-None-Match
Last-Modified模式存两个问题, 一是它是秒级别的比对, 所以当资源的变化小于一秒时浏览器可能使用错误的资源; 二是资源的最新修改时间变了可能内容并没有变, 但是还是会给出完整响应, 造成浪费. 基于此在HTTP1.1引入了Etag模式.
这个与上面的Last-Modified机制基本相同, 不过不再是比对最后修改时间而是比对资源的标识, 这个Etag一般是基于资源内容生成的标识. 由于Etag是基于内容生成的, 所以当且仅当内容变化才会给出完整响应, 无浪费和错误的问题.
演示第8, 10
https://tools.ietf.org/pdf/rfc7234.pdf
1.演示代码
const http = require('http');
const fs = require('fs');
let etag = 0;
let tpl = fs.readFileSync('./index.html');
let img = fs.readFileSync('./test.png');
http.createServer((req, res) => {
etag++; // 我是个假的eTag
console.log('--->', req.url);
switch (req.url) {
// 模板
case '/index':
res.writeHead(200, {
'Content-Type': 'text/html',
'Cache-Control': 'no-store'
});
res.end(tpl);
break;
// 1. 不给任何与缓存相关的头, 任何情况下, 既不会被浏览器缓存, 也不会被代理服务缓存
case '/img/nothing_1':
res.writeHead(200, {
'Content-Type': 'image/png'
});
res.end(img);
break;
// 2. 设置了no-cache表明每次要使用缓存资源前需要向服务器确认
case '/img/cache-control=no-cache_2':
res.writeHead(200, {
'Content-Type': 'image/png',
'cache-control': 'no-cache'
});
res.end(img);
break;
// 3. 设置max-age表示在浏览器最多缓存的时间
case '/img/cache-control=max-age_3':
res.writeHead(200, {
'Content-Type': 'image/png',
'cache-control': 'max-age=10'
});
res.end(img);
break;
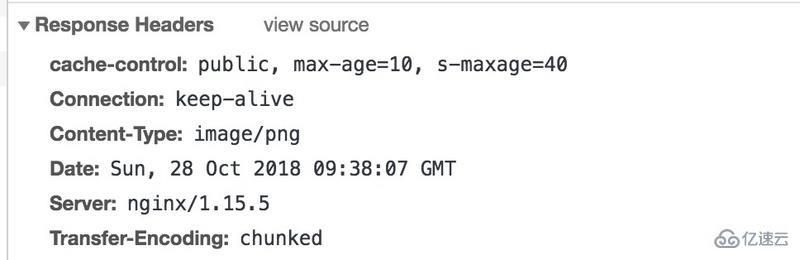
// 4. 设置了max-age s-maxage public: public 是说这个资源可以被服务器缓存, 也可以被浏览器缓存,
// max-age意思是浏览器的最长缓存时间为n秒, s-maxage表明代理服务器的最长缓存时间为那么多秒
case '/img/cache-control=max-age_s-maxage_public_4':
res.writeHead(200, {
'Content-Type': 'image/png',
'cache-control': 'public, max-age=10, s-maxage=40'
});
res.end(img);
break;
// 设置了max-age s-maxage private: private 是说这个资源只能被浏览器缓存, 不能被代理服务器缓存
// max-age说明了在浏览器最长缓存时间, 这里的s-maxage实际是无效的, 因为不能被代理服务缓存
case '/img/cache-control=max-age_s-maxage_private_5':
res.writeHead(200, {
'Content-Type': 'image/png',
'cache-control': 'private, max-age=10, s-maxage=40'
});
res.end(img);
break;
// 7. 可以被代理服务器缓存, 确不能被浏览器缓存
case '/img/cache-control=private_max-age_7':
res.writeHead(200, {
'Content-Type': 'image/png',
'cache-control': 'public, s-maxage=40'
});
res.end(img);
break;
// 8. 协商缓存
case '/img/talk_8':
let stats = fs.statSync('./test.png');
let mtimeMs = stats.mtimeMs;
let If_Modified_Since = req.headers['if-modified-since'];
let oldTime = 0;
if(If_Modified_Since) {
const If_Modified_Since_Date = new Date(If_Modified_Since);
oldTime = If_Modified_Since_Date.getTime();
}
mtimeMs = Math.floor(mtimeMs / 1000) * 1000; // 这种方式的精度是秒, 所以毫秒的部分忽略掉
console.log('mtimeMs', mtimeMs);
console.log('oldTime', oldTime);
if(oldTime < mtimeMs) {
res.writeHead(200, {
'Cache-Control': 'no-cache',
// 测试发现, 必须要有max-age=0 或者no-cache,或者expires为当前, 才会协商, 否则没有协商的过程
'Last-Modified': new Date(mtimeMs).toGMTString()
});
res.end(fs.readFileSync('./test.png'));
}else {
res.writeHead(304);
res.end();
}
// 9. 设置了expires, 表示资源到期时间
case '/img/expires_9':
const d = new Date(Date.now() + 5000);
res.writeHead(200, {
'Content-Type': 'image/png',
'expires': d.toGMTString()
});
res.end(img);
break;
// 10. 设置了expires, 表示资源到期时间
case '/img/etag_10':
const If_None_Match = req.headers['if-none-match'];
console.log('If_None_Match,',If_None_Match);
if(If_None_Match != etag) {
res.writeHead(200, {
'Content-Type': 'image/png',
'Etag': String(etag)
});
res.end(img);
}else {
res.statusCode = 304;
res.end();
}
break;
// 11. no-store 能协商缓存吗? 不能, 请求不会带if-modified-since
case '/img/no-store_11':
const stats2 = fs.statSync('./test.png');
let mtimeMs2 = stats2.mtimeMs;
let If_Modified_Since2 = req.headers['if-modified-since'];
let oldTime2 = 0;
if(If_Modified_Since2) {
const If_Modified_Since_Date = new Date(If_Modified_Since2);
oldTime2 = If_Modified_Since_Date.getTime();
}
mtimeMs2 = Math.floor(mtimeMs2 / 1000) * 1000; // 这种方式的精度是秒, 所以毫秒的部分忽略掉
console.log('mtimeMs', mtimeMs2);
console.log('oldTime', oldTime2);
if(oldTime2 < mtimeMs2) {
res.writeHead(200, {
'Cache-Control': 'no-store',
// 测试发现, 必须要有max-age=0 或者no-cache,或者expires为当前, 才会协商, 否则没有协商的过程
'Last-Modified': new Date(mtimeMs2).toGMTString()
});
res.end(fs.readFileSync('./test.png'));
}else {
res.writeHead(304);
res.end();
}
default:
res.statusCode = 404;
res.statusMessage = 'Not found',
res.end();
}
}).listen(1234);2.测试用代理服务器nginx配置
不要问我这是个啥, 我是copy的
worker_processes 8;
events {
worker_connections 65535;
}
http {
include mime.types;
default_type application/octet-stream;
charset utf-8;
log_format main '$http_x_forwarded_for $remote_addr $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_cookie" $host $request_time';
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
proxy_connect_timeout 500;
#跟后端服务器连接的超时时间_发起握手等候响应超时时间
proxy_read_timeout 600;
#连接成功后_等候后端服务器响应的时间_其实已经进入后端的排队之中等候处理
proxy_send_timeout 500;
#后端服务器数据回传时间_就是在规定时间内后端服务器必须传完所有数据
proxy_buffer_size 128k;
#代理请求缓存区_这个缓存区间会保存用户的头信息以供Nginx进行规则处理_一般只要能保存下头信息即可
proxy_buffers 4 128k;
#同上 告诉Nginx保存单个用的几个Buffer最大用多大空间
proxy_busy_buffers_size 256k;
#如果系统很忙的时候可以申请更大的proxy_buffers 官方推荐*2
proxy_temp_file_write_size 128k;
#设置web缓存区名为cache_one,内存缓存空间大小为12000M,自动清除超过15天没有被访问过的缓存数据,硬盘缓存空间大小200g
#要想开启nginx的缓存功能,需要添加此处的两行内容!
#设置Web缓存区名称为cache_one,内存缓存空间大小为500M,缓存的数据超过1天没有被访问就自动清除;访问的缓存数据,硬盘缓存空间大小为30G
proxy_cache_path /usr/local/nginx/proxy_cache_path levels=1:2 keys_zone=cache_one:500m inactive=1d max_size=30g;
#创建缓存的时候可能生成一些临时文件存放的位置
proxy_temp_path /usr/local/nginx/proxy_temp_path;
fastcgi_connect_timeout 3000;
fastcgi_send_timeout 3000;
fastcgi_read_timeout 3000;
fastcgi_buffer_size 256k;
fastcgi_buffers 8 256k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
client_header_timeout 600s;
client_body_timeout 600s;
client_max_body_size 100m;
client_body_buffer_size 256k;
gzip off;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 9;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript;
gzip_vary on;
include vhosts/*.conf;
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://127.0.0.1:1234;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_redirect off;
proxy_cache cache_one;
#此处的cache_one必须于上一步配置的缓存区域名称相同
proxy_cache_valid 200 304 12h;
proxy_cache_valid 301 302 1d;
proxy_cache_valid any 1h;
#不同的请求设置不同的缓存时效
proxy_cache_key $uri$is_args$args;
#生产缓存文件的key,通过4个string变量结合生成
expires off;
#加了这个的话会自己修改cache-control, 写成off则不会
proxy_set_header X-Forwarded-Proto $scheme;
}
}
}以上是“如何使用node解读http缓存的内容”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。