小编给大家分享一下js双向数据绑定的实现方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
首先我们了解一下单向数据绑定和双向数据绑定是什么?
单向数据绑定是什么?
数据模型(Module)和视图(View)之间的单向绑定。
需要我们先写好模板,然后把模板和数据(可能来自后台)整合到一起形成HTML代码,然后把这段HTML代码插入到文档流里面。 简单的来说就是DOM操作html元素。
单向数据绑定的缺点:一旦HTML代码生成好后,就没有办法再进行改变了,如果有新的数据出现,那就必须要先把之前的HTML代码删掉,然后重新把新的数据和模板一起整合形成新的HTML代码,再插入到文档流中。
双向数据绑定是什么?
数据模型和视图之间的双向绑定。
当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化;可以这样说用户在视图上的修改会自动同步到数据模型中去,数据模型也是同样的变化。
双向数据绑定的优点:无需和单向数据绑定那样进行CRUD(Create,Retrieve,Update,Delete)操作,双向数据绑定最常应用在就表单上,这样当用户在前端页面完成输入后,不用任何操作,我们就已经拿到了用户输入好的数据,并放到数据模型中了。
原生js实现简单的双向数据绑定
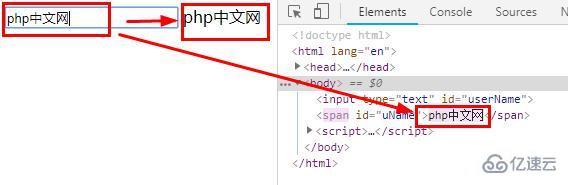
代码示例:<span>标签内显示的内容随用户输入的内容而改变
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>原生js实现简单的双向数据绑定</title>
</head>
<body>
<input type="text" id="userName">
<span id ="uName"></span>
<script>
var obj={
pwd:"1234"
};
//主要使用到了get和set方法,最为关键
Object.defineProperty(obj,"userName",{
get:function(){
console.log('get init');
},
set:function(val){
console.log("set init");
document.getElementById("uName").innerText=val;
document.getElementById("userNmae").value=val;
}
});
document.getElementById("userName").addEventListener("keyup",function(event){
obj.userName=event.target.value;
}
)
</script>
</body>
</html>效果图:

以上是js双向数据绑定的实现方法的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。