这篇文章给大家分享的是有关css中letter-spacing属性的使用方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
css letter-spacing属性用于增加或减少字符间的空白(字符间距),语法为letter-spacing : normal | length;其中normal相当于值为 0。该属性允许使用负值,这会让字母之间挤得更紧。
css letter-spacing属性怎么用?
letter-spacing 属性增加或减少字符间的空白(字符间距)。
语法:
letter-spacing : normal | length | inherit ;属性值:
● normal:默认。规定字符间没有额外的空间。
● length:定义字符间的固定空间(允许使用负值)。
● inherit:规定应该从父元素继承 letter-spacing 属性的值。
说明:该属性允许使用负值,这会让字母之间挤得更紧。
注释:所有浏览器都支持 letter-spacing 属性。任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
css letter-spacing属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
h2 {letter-spacing: -10px}
h4 {letter-spacing: normal}
h5 {letter-spacing: 20px}
</style>
</head>
<body>
<h2>This is header 1</h2>
<h4>This is header 3</h4>
<h5>This is header 4</h5>
</body>
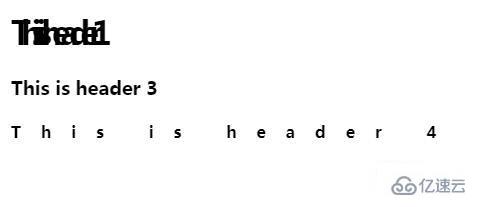
</html>效果图:

感谢各位的阅读!关于css中letter-spacing属性的使用方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。