这篇文章主要介绍了css中使用height属性的案例,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
css height属性定义及用法
在css中,height属性是使用来设置元素的高度,不包括填充,边框,或页边距,在内容区外面可以增加内边距、边框和外边距。行内非替换元素会忽略这个属性。
height属性使用的非常多,是css中常用属性,当需要设置元素的高度的使用,就可以使用该属性来实现。如果需要设置元素的宽度,我们可以使用width属性来实现。height属性和width属性通常同时使用来控制元素的大小。
css height属性语法格式
css语法:height:auto/length/%/inherit;
JavaScript语法:object.style.height="50px";
css height属性值说明
auto :默认值,浏览器会计算出实际的高度;
length:使用 px、cm 等单位定义高度;
%:基于包含它的块级对象的百分比高度;
inherit:规定应该从父元素继承 height 属性的值
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css height属性设置元素的高度</title>
<style type="text/css">
div{width: 400px;border:1px solid red;}
#div1{height: 50px;}
#div2{height: 80px;}
#div3{height: 100px;}
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
</body>
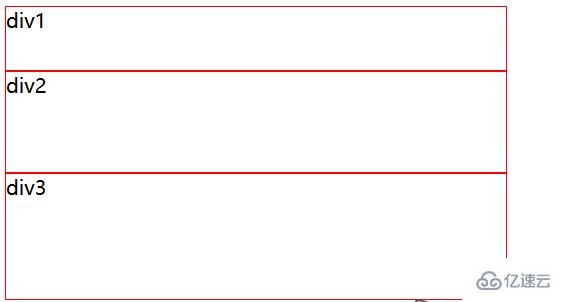
</html>运行结果

感谢你能够认真阅读完这篇文章,希望小编分享css中使用height属性的案例内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。