纯jquery如何实现分页效果?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
我们在前端页面开发过程中,如果一个页面显示的数据过多、页面过长,会让用户的体验感下降。这个时候,我们就需要把数据分成好几页来显示,也就是所谓的分页。
下面我们就通过简单的代码示例,为大家详细介绍用纯jquery实现一个前端超简单的分页效果!
css代码:
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
border: 1px solid blue;
border-radius:3px;
}
.active{
background-color: #7FFFAA;
}html代码:
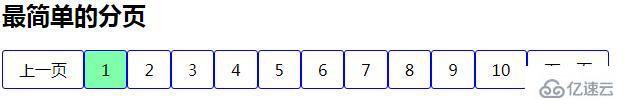
<h3>最简单的分页</h3>
<ul class="pagination"></ul>
<input type="hidden" id="currentPage" name="currentPage" value="1"></input>
<input type="hidden" id="totalPage" value="54"></input>js脚本文件
1、引用Jquery和分页脚本
<script src="/js/jquery.min.js" type="text/javascript"></script>
<script src="/js/jquery.PageBar.js" type="text/javascript"></script>2、编写jquery.PageBar.js脚本
$().ready(function(){
var curPage =$("#currentPage").val();
var last =$("#totalPage").val();
var page =Math.ceil(curPage/10);
//调用绘制分页样式函数
draw(page,curPage);
//绑定点击页码事件
$(document).on("click",".pagination li a",function(){
var str =$(this).html();
if(!isNaN(str)){
//移除之前的active
$(".pagination li a").removeClass("active");
$(this).attr("class","active");
$("#currentPage").val(str);
}
});
//绑定下一页点击事件
$(document).on("click","#nextPage",function(){
var num =$(".active").html();
var curPage =$("#currentPage").val();
var last =$("#totalPage").val();
var page =Math.ceil((parseInt(num))/10);
if(num < page*10 && num != last){
//移除之前的active
$(".pagination li a").removeClass("active");
$("#"+(parseInt(num)+1)+"").attr("class","active");
//$(".pagination li a[text="+(parseInt(num)+1)+"]").attr("class","active");//jQ1.6支持
$("#currentPage").val(parseInt(num)+1);
}else if(num == page*10 && num != last){
//清空之前的数据
$(".pagination").html("");
draw(page+1,(parseInt(num)+1));
}
})
//绑定上一页点击事件
$(document).on("click","#previousPage",function(){
var num =$(".active").html();
var curPage =$("#currentPage").val();
var last =$("#totalPage").val();
var page =Math.ceil((parseInt(num))/10);
if(num <= page*10 && num != (page-1)*10+1){
//移除之前的active
$(".pagination li a").removeClass("active");
$("#"+(parseInt(num)-1)+"").attr("class","active");
//$(".pagination li a[text="+(parseInt(num)+1)+"]").attr("class","active");//jQ1.6支持
$("#currentPage").val(parseInt(num)-1);
}else if(num == (page-1)*10+1 && num != 1){
//清空之前的数据
$(".pagination").html("");
draw(page-1,(parseInt(num)-1));
}
})
//绘制页面分页样式
function draw(page,curPage){
//页面中的当前页
var page =page;
//后台传过来的页数
var curPage = curPage;
//后台传过来的总页数
var datas =$("#totalPage").val();
//每页显示多少条数据
var pageSize =10;
//在网页中一共要分多少页
var totalPage = Math.floor((datas-1)/pageSize+1);
var liStr ="<li><a id='previousPage' href='#'>上一页</a></li>";
$("#currentPage").val(curPage);
if(page <= totalPage){
if(datas <= 10){
for(i=1; i<=datas; i++){
//为当前页增加样式
var active ="";
if(i==curPage){
active=" class='active' ";
}
liStr +=" <li><a id="+i+" "+active+" href='#'>"+i+"</a></li>"
}
}else{
var start =pageSize*(page-1)+1;
var end =page*pageSize;
if(page == totalPage){
for(i=start; i<=datas; i++){
//为当前页增加样式
var active ="";
if(i==curPage){
active=" class='active' ";
}
liStr +=" <li><a id="+i+" "+active+" href='#'>"+i+"</a></li>"
}
}else{
for(i=start; i<=end; i++){
//为当前页增加样式
var active ="";
if(i==curPage){
active=" class='active' ";
}
liStr +=" <li><a id="+i+" "+active+" href='#'>"+i+"</a></li>"
}
}
}
}
liStr +="<li><a id='nextPage' href='#'>下一页</a></li>";
$(".pagination").append(liStr);
}
})我们来看看效果图:

感谢各位的阅读!看完上述内容,你们对纯jquery如何实现分页效果大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。