小编给大家分享一下css中使用target-new属性的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
target-new属性定义及用法
在css中,target-new属性是使用来规定在新窗口还是新标签页或已有窗口中打开新的目的地链接,该属性只有在target-name属性创建新标签页或新窗口时有效。如果需要同时设置target-name、target-new、target-position三个属性,可以使用target简写属性,target属性可以将这三个属性同时定义在一个声明中。
target-new属性是css3中新增属性,目前主流浏览器都还不支持该属性。
target-new属性语法格式
css语法:target-new: window/tab/none
JavaScript语法:object.style.targetNew="tab"
属性值说明
window:在新窗口中打开超链接
tab:在已有窗口的新标签页中打开超链接
none:不创建新的目的地
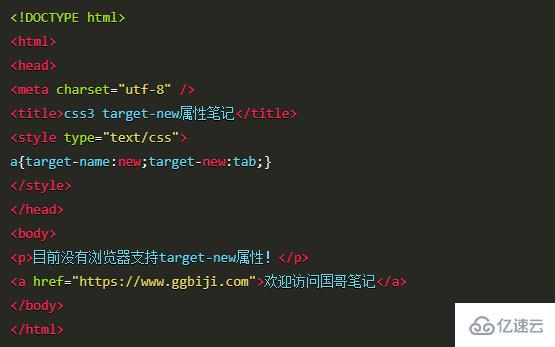
实例

以上是css中使用target-new属性的方法的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。