在两个内联元素之间添加换行符的方法?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
内链元素一般都是基于语义级(semantic)的基本元素,只能容纳文本或其他内联元素,例如文字这类元素,各个字母 之间横向排列,到最右端自动折行,那么,我们如何在两个内联元素之间添加换行符呢?

如果需要两个内联元素,其中一个在另一个元素中插入下一行,则可以通过添加伪元素来完成此操作:after</code>with content:'\a'.<code>and white space:pre</code>
下面我们来看具体的代码示例
HTML代码:
<h4>
<span class="label">亿速云1</span>
<span class="secondary-label">亿速云2</span>
</h4>CSS代码
<style type="text/css">
.label:after {
content: '\A';
white-space: pre;
}
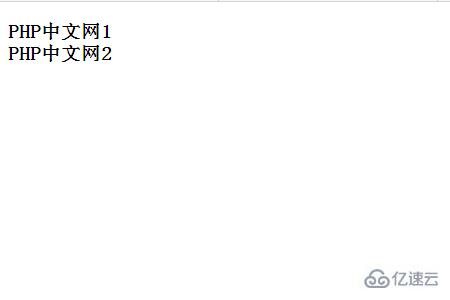
</style>运行结果如下:可以看到结果中,文字变成了两行。

感谢各位的阅读!看完上述内容,你们对在两个内联元素之间添加换行符的方法大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。