这篇文章将为大家详细讲解有关在html中更改行间距的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在html中可以通过设置CSS中的line-height属性来改变行间距,可以给line-height设置的值可以是数字,像素大小或者是百分比,但是不可以设置成负值

行间距
行间距指的是处于呈现的HTML页面文本行之间的垂直高度。这个间距值被浏览器或渲染引擎设置为适当的值,此值通常取决于呈现页面的字体以及其他因素。
修改默认值
在大多数现代浏览器中行间距通常设置为像素大小或字体大小的110%或120%。这在几乎所有情况下都很有效,使文本清晰易读。想要修改默认的行间距,通常使用级联样式表(CSS)中的一个属性值line-height来修改
我们可以像指定css中的其他大小一样指定line-height的值,可以是数字,像素大小,也可以是百分比
使用相对数字
将值指定为数字时,它基于当前字体大小作为基数。当前字体大小乘以您指定的数字,以计算行之间的行高或空格。
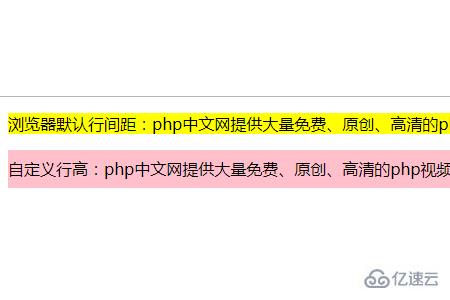
<p style="background-color:yellow"> 浏览器默认行间距:亿速云提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:2.4;background-color: pink;"> 自定义行高:亿速云提供大量免费、原创、高清的php视频教程 </p>
效果图如下:

使用像素大小
还可以使用像素大小指定行高,这使得间距与正在使用的字体无关。
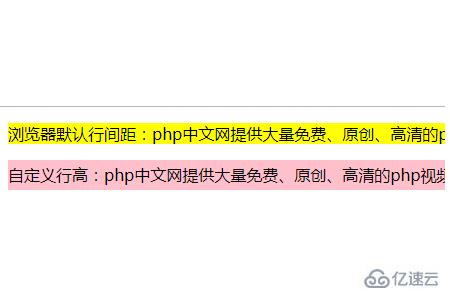
<p style="background-color:yellow"> 浏览器默认行间距:亿速云提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:30px;background-color: pink;"> 自定义行高:亿速云提供大量免费、原创、高清的php视频教程 </p>
效果图如下:

使用百分比
使用百分比时,它与使用数字类似,它基于元素的当前字体大小。百分比实际上是一种不同的规范方式
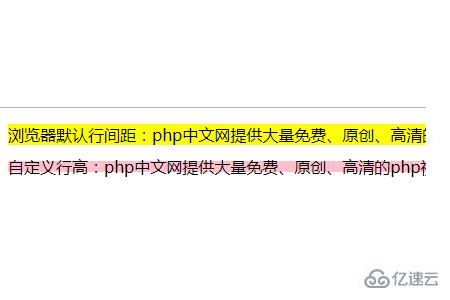
<p style="background-color:yellow"> 浏览器默认行间距:亿速云提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:70%;background-color: pink;"> 自定义行高:亿速云提供大量免费、原创、高清的php视频教程 </p>
效果图如下:

注意:line-height属性中不允许使用负值。
关于在html中更改行间距的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。