本篇文章为大家展示了怎么使用border-radius属性,代码简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
border-radius属性是一个边框属性,可以用于设置边框圆角,那么border-radius属性的具体用法是怎样的呢?本篇文章就来给大家介绍一下关于border-radius属性的具体用法。下面我们来看具体的内容。
我们在平时看border-radius属性会看到它的语法如下所示
border-radius: 1-4 length|% / 1-4 length|%;很多人可能不知道这是什么意思,其实这是border-radius的完整写法,我们平时写就是,border-radius:20px;,完整的写法应该是:border-radius : 20px 20px 20px 20px / 20px 20px 20px 20px;,其中前面四个20px表示水平半径,后面的四个值则表示垂直半径,我们就是通过设置水平半径和垂直半径来绘制椭圆或者圆形,也可以绘制一些其他有弧度的图形。
接下来我们就来具体看一下border-radius属性的用法
我们可以设置一个圆角边框或者是一个圆形
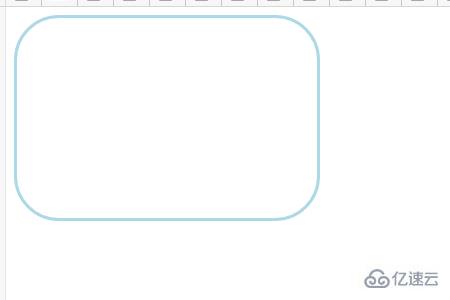
圆角边框
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
border: 3px solid lightblue;
height: 200px;
width: 300px;
border-radius: 45px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>效果如下

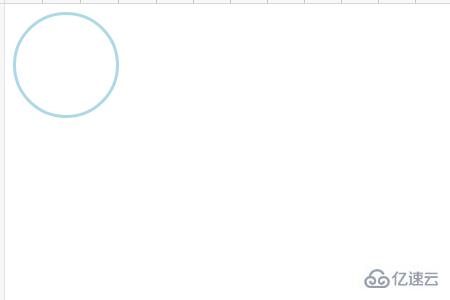
圆形
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
border: 3px solid lightblue;
height: 100px;
width: 100px;
border-radius: 54px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>效果如下

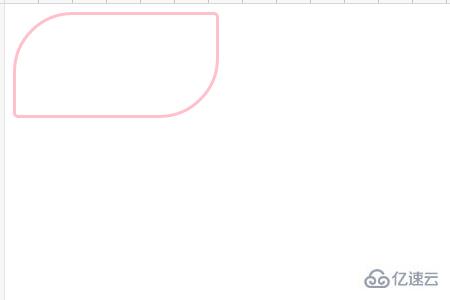
可以设置带有弧度的其他图形
代码如下
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
height: 100px;
width: 200px;
border: 3px solid pink;
border-radius: 60px 5px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>效果如下

上述内容就是怎么使用border-radius属性,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。