本篇文章为大家展示了怎么用border-image-repeat属性,代码简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
border-image-repeat属性是用于指定图像边框是否应被重复(repeated)、拉伸(stretched)或铺满(rounded)的。
CSS3 border-image-repeat属性
作用:规定图像边框是否应该被重复(repeated)、拉伸(stretched)或铺满(rounded)。
语法:
border-image-repeat: stretch|repeat|round|space;
stretch:表示拉伸图像来填充区域
repeat:表示平铺(重复)图像来填充区域。
round:类似 repeat 值;如果无法完整平铺所有图像,则对图像进行缩放以适应区域。
space:类似 repeat 值。如果无法完整平铺所有图像,扩展空间会分布在图像周围
说明:border-image-repeat属性规定如何延展和铺排边框图像的边缘和中间部分。因此,您可以规定两个值。如果省略第二个值,则采取与第一个值相同的值。
注: Internet Explorer 10, Opera 12 和 Safari 5 不支持 border-image-repeat 属性。
CSS3 border-image-repeat属性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin:50px;
border: 30px solid transparent;
border-image: url('https://img.php.cn/upload/article/000/000/024/5c62637b1a4fe853.png');
border-image-slice: 25;
}
.round{
border-image-repeat: round;
}
.repeat{
border-image-repeat: repeat;
}
.stretc{
border-image-repeat: stretc;
}
</style>
</head>
<body>
<div class="round">
DIV 使用图像边框--round
</div>
<div class="repeat">
DIV 使用图像边框--repeat
</div>
<div class="stretc">
DIV 使用图像边框--stretc
</div>
</body>
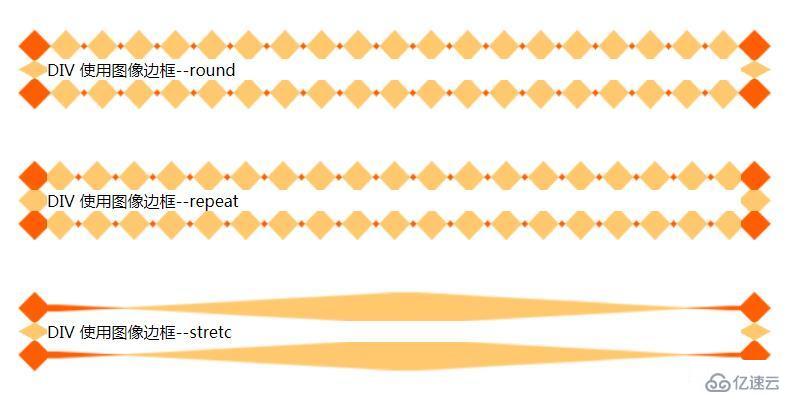
</html>效果图:

上述内容就是怎么用border-image-repeat属性,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。