这篇文章主要介绍outline-offset属性的使用方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
CSS3的outline-offset属性用于对轮廓进行偏移,并在边框边缘进行绘制;可以通过length值设置轮廓与边框边缘的距离。
CSS3 outline-offset属性
作用:对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
说明:轮廓与边框有两点不同:轮廓不占用空间,轮廓可能是非矩形的。
语法:
outline-offset: length|inherit;length:轮廓与边框边缘的距离。
inherit:规定应从父元素继承 outline-offset 属性的值。
CSS3 outline-offset属性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
</style>
</head>
<body>
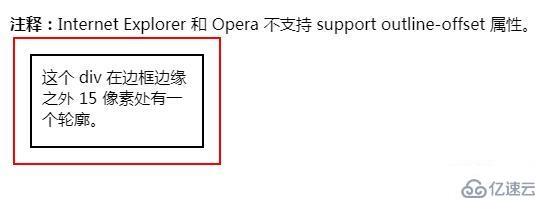
<p><b>注释:</b>Internet Explorer 和 Opera 不支持 support outline-offset 属性。</p>
<div>这个 div 在边框边缘之外 15 像素处有一个轮廓。</div>
</body>
</html>效果图:

以上是outline-offset属性的使用方法的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。