小编给大家分享一下CSS实现表单label两端对齐的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
主要属性:
text-align: justify;
text-align-last: justify; 参见https://www.html.cn/book/css/properties/text/text-align-last.htm
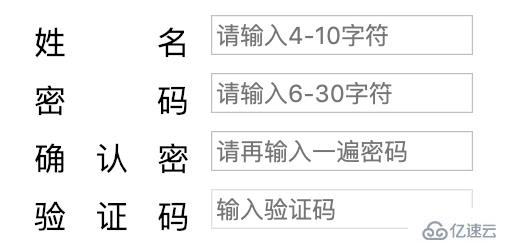
最终效果:

代码:
<ul class="g-formlist">
<li>
<label class="mark">姓 名</label>
<div class="write">
<input type="text" id="form-name" class="g-text-entry" placeholder="请输入4-10字符" />
<span class="tip" data-initial="请输入4-10字符"></span>
</div>
</li>
<li>
<label class="mark">密 码</label>
<div class="write">
<input type="text" id="form-psw" class="g-text-entry" placeholder="请输入6-30字符" />
<span class="tip" data-initial="请输入6-30字符"></span>
</div>
</li>
<li>
<label class="mark">确 认 密 码</label>
<div class="write">
<input type="text" id="form-repsw" class="g-text-entry" placeholder="请再输入一遍密码" />
<span class="tip" data-initial="请输入6-30字符"></span>
</div>
</li>
<li>
<label class="mark">验 证 码</label>
<div class="write">
<input type="text" id="form-imgcode" class="g-text-entry disabled" disabled="disabled" placeholder="输入验证码" />
<span class="tip" data-initial="请输入验证码"></span>
</div>
</li>
</ul> li {
clear: both;
list-style: none;
}
.mark {
display: block;
float: left;
overflow: hidden;
width: 78px;
height: 29px;
padding-right: 10px;
text-align: justify;
text-align-last: justify;
line-height: 2;
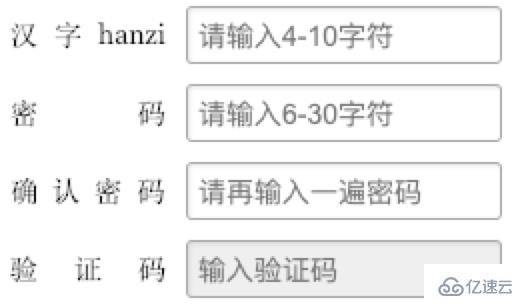
}英文字符和数字不会两端对齐

以上是CSS实现表单label两端对齐的方法的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。