使用CSS更改占位符颜色的方法?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
如何使用CSS更改占位符颜色?
在css中想要更改占位符的颜色,可以非标准选择器::placeholder来实现,它是用于设置表单输入框占位符的外观,通过该选择器可以改变占位符的样式,例如:颜色。
对于不同的浏览器,::placeholder选择器的写法是不同的,下面我们来了解一下。
对于Chrome,Mozilla和Opera浏览器,选择器可以写为:
::placeholder
对于Internet Explorer,选择器需要写为:
:-ms-input-placeholder
对于Internet Edge,选择器需要写为:
::-ms-input-placeholder
代码示例
下面我们通过简单的代码示例来具体了解一下如何使用::placeholder选择器来更改占位符颜色。
示例1:在不同浏览器中使用::placeholder选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS更改占位符颜色</title>
<style>
::placeholder { /* Firefox, Chrome, Opera */
color: blue;
font-size: 15px;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: red;
font-size: 15px;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: orange;
font-size: 15px;
}
</style>
</head>
<body>
<div class="demo">
<p>更改占位符颜色</p>
<input type="text" placeholder="请输入.....">
</div>
</body>
</html>输出:
● 没有使用::placeholder选择器

● 在谷歌浏览器中

● 在Internet Explorer浏览器中

示例2:在input标签的email属性、textarea标签中使用占位符选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS更改占位符颜色</title>
<style>
input[type="email"]::placeholder { /* Firefox, Chrome, Opera */
color: blue;
font-size: 15px;
}
textarea::placeholder { /* Firefox, Chrome, Opera */
color: red;
font-size: 15px;
}
</style>
</head>
<body>
<div class="demo">
<p>更改占位符颜色</p>
<input type="email" placeholder="请输入email...."> <br /><br />
<textarea rows="10" cols="50" placeholder="请输入email...."></textarea>
</div>
</body>
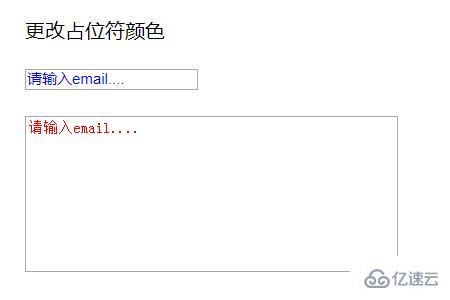
</html>输出:

说明:
占位符选择器可以应用于input标签的任何属性(文本,电话,密码等),以突出显示任何不同属性的颜色变化。
感谢各位的阅读!看完上述内容,你们对使用CSS更改占位符颜色的方法大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。