这篇文章将为大家详细讲解有关CSS中white-space属性如何使用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

话不多说,下面我们来看具体的内容
white-space属性如何使用?
white-space属性的描述如下
white-space: 值;white-space属性的值有以下几个
normal:默认。空白会被浏览器忽略。
pre:空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
nowrap:文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
pre-wrap:保留空白符序列,但是正常地进行换行。
pre-line:合并空白符序列,但是保留换行符。
我们来看具体的示例
代码如下
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<link rel=”stylesheet” href=”sample.css” type=”text/css”>
</head>
<body>
<p>两个或多个 单字节的
空格</p>
</body>
</html>我们在第一行的“两个或多个”和“单字节的空格”之间插入多个单字节空格,并在第二行的断开处通过Tab键插入缩进。
通过CSS将其放在宽度为200像素的盒子中,并在应用每个white-space属性值时比较显示。
当值是normal时
CSS代码
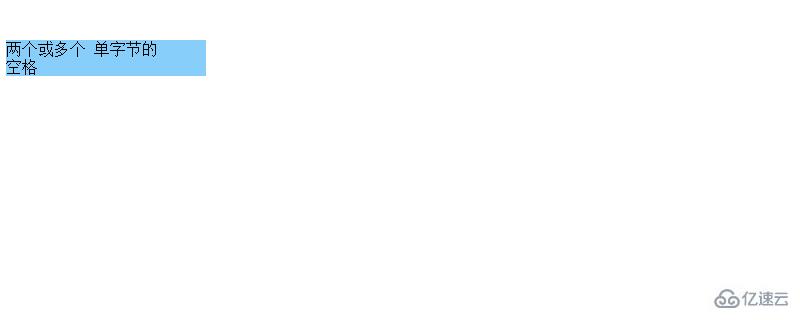
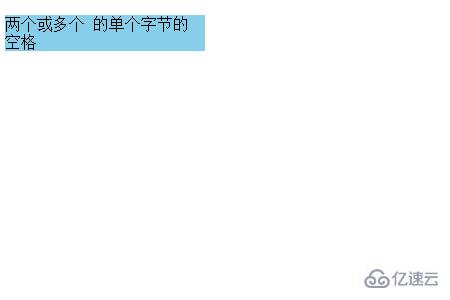
p {width:200px; background-color:#87cefa; white-space: normal; }它在页面上显示如下。所有连续的单字节空格,制表符空格和换行符都被视为一个单字节空格,并且根据框的宽度进行换行。

当值是pre时
CSS代码
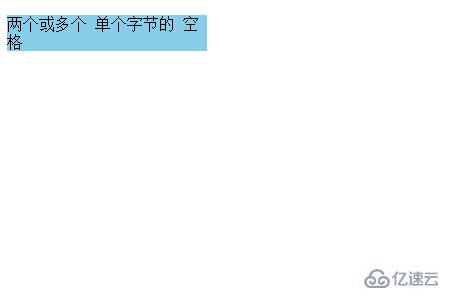
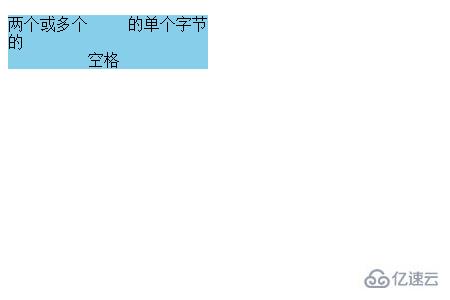
p {width:200px; background-color:#87cefa; white-space: pre; }在页面上显示如下效果,都没有变化

当值为nowrap时
CSS代码
p {width:200px; background-color:#87cefa; white-space: nowrap; }在页面显示如下所示,不会换行

当值为pre-wrap时
CSS代码
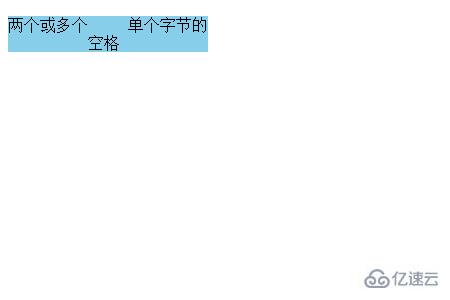
p {width:200px; background-color:#87cefa; white-space: pre-wrap; }在页面上显示如下效果,除了pre的状态外,还有一个换行的区域

当值为pre-line时
CSS代码
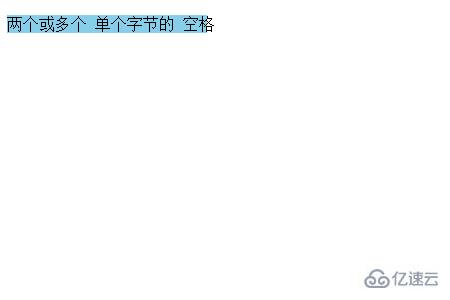
p {width:200px; background-color:#87cefa; white-space: pre-line; }在页面显示如下效果

关于CSS中white-space属性如何使用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。