жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іCSSдёӯcalc()еҮҪж•°еҰӮдҪ•дҪҝз”ЁпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
CSSзҡ„calcеҮҪж•°жҳҜдёҖдёӘеҸҜд»ҘдҪҝз”Ёи®Ўз®—е…¬ејҸиҝӣиЎҢеёғеұҖе’Ңи®ҫзҪ®еӨ§е°Ҹ规иҢғзҡ„еҮҪж•°гҖӮ

йҖҡеёёи®ҫзҪ®еёғеұҖе’ҢеӨ§е°ҸпјҢйғҪжҳҜеҰӮ100pxе’Ң3emиҝҷж ·жқҘи®ҫзҪ®зҡ„пјҢдҪҶдҪ еҸҜд»ҘйҖҡиҝҮcalcеҮҪж•°дҪҝз”Ё100px + 50pxжҲ–3em - 1emзӯүиҝӣиЎҢз®—жңҜиҝҗз®—жқҘи®ҫзҪ®гҖӮ
йҰ–е…ҲжҲ‘们жқҘзңӢзңӢеҰӮдҪ•дҪҝз”Ёcalc()еҮҪж•°пјҹ
жҲ‘们дҪҝз”ЁcalcеҮҪж•°йғҪжҳҜйҖҡиҝҮжҢҮе®ҡи®Ўз®—е…¬ејҸжқҘи®ҫзҪ®еӨ§е°ҸпјҢжҜ”еҰӮпјҡ
width: calc(100px + 50px);
жҲ–иҖ…
font-size: calc(3em + 1em);
жҲ‘们дёӢйқўжқҘзңӢе…·дҪ“зҡ„зӨәдҫӢ
д»Јз ҒеҰӮдёӢ
еҲӣе»әcalc.html并编еҶҷд»ҘдёӢHTMLж–Ү件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>calcзҡ„з”Ёжі•</title>
<style type="text/css">
body {
width: 800px;
}
.calc_div {
width: calc(100% - 500px);
height: calc(100% - 500px);
color: rgb(255, 0, 0);
}
.font {
font-size: 3em;
}
.calc_font {
font-size: calc(3em + 2em);
color: rgb(255, 0, 0);
}
</style>
</head>
<body>
<div>
иҝҷжҳҜдёҖдёӘжңӘдҪҝз”Ёcalcзҡ„divгҖӮ
</div>
<div class="calc_div">
иҝҷжҳҜдёҖдёӘдҪҝз”ЁдәҶcalcзҡ„divгҖӮ
</div>
<div class="font">
иҝҷжҳҜи®ҫзҪ®дәҶ3emзҡ„div
</div>
<div class="calc_font">
иҝҷжҳҜдёҖдёӘи®ҫзҪ®дәҶcalc(3em+2em)зҡ„div
</div>
</body>
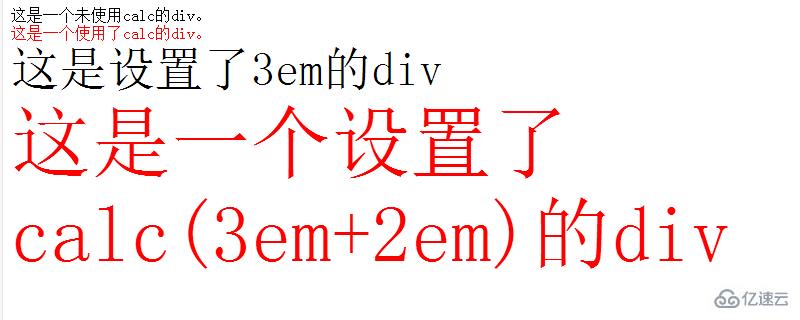
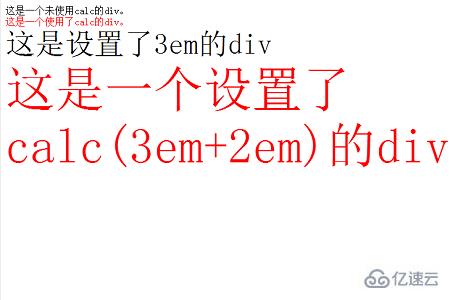
</html>д»ҘдёҠд»Јз ҒеңЁжөҸи§ҲеҷЁдёӯжҳҫзӨәж•ҲжһңеҰӮдёӢ

е…ідәҺCSSдёӯcalc()еҮҪж•°еҰӮдҪ•дҪҝз”Ёе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ