这篇文章给大家分享的是css transform-style的属性,相信大部分人都还不知道css transform-style属性是什么,为了让大家更加了解,给大家总结了以下内容,话不多说,一起往下看吧。
css transform-style属性规定如何在3D空间中呈现被嵌套的元素,其语法是transform-style: flat|preserve-3d;该属性必须与transform属性一同使用。
css transform-style属性怎么用?
作用:transform-style 属性规定如何在 3D 空间中呈现被嵌套的元素。
语法:
transform-style: flat|preserve-3d说明:
flat 子元素将不保留其 3D 位置。
preserve-3d 子元素将保留其 3D 位置。
注释:
该属性必须与 transform 属性一同使用。
css transform-style属性使用示例
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateY(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
}
#div3
{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(80deg);
-webkit-transform: rotateY(-60deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
</body>
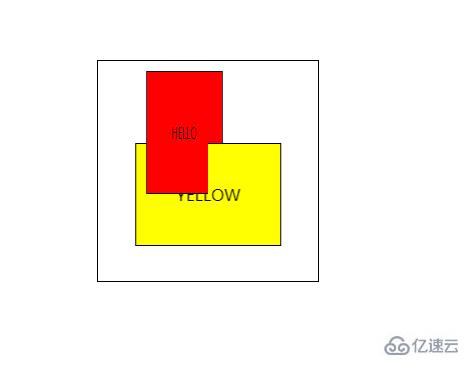
</html>效果输出:

以上就是css transform-style属性的知识汇总,内容较为全面,小编相信有部分知识点可能是我们日常工作可能会见到或用到的。希望你能通过这篇文章学到更多知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。