这篇文章将为大家详细讲解有关css中使用box-direction属性的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css box-direction属性用于定义框元素的子元素以什么方向来排列,其语法是box-direction: normal|reverse|inherit,normal以默认方向显示子元素。
css box-direction属性怎么用?
作用:定义框元素的子元素以什么方向来排列。
语法:
box-direction: normal|reverse|inherit;
说明:
normal以默认方向显示子元素。reverse以反方向显示子元素。inherit应该从子元素继承 box-direction 属性的值
注释:
目前没有浏览器支持 box-direction 属性。Firefox 支持替代的 -moz-box-direction 属性。Safari、Opera 以及 Chrome 支持替代的 -webkit-box-direction 属性。
css box-direction属性使用示例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:350px;
height:100px;
border:1px solid black;
/* Firefox */
display:-moz-box;
-moz-box-direction:reverse;
/* Safari, Opera, and Chrome */
display:-webkit-box;
-webkit-box-direction:reverse;
/* W3C */
display:box;
box-direction:reverse;
}
</style>
</head>
<body>
<div>
<p>段落 1。</p>
<p>段落 2。</p>
<p>段落 3。</p>
</div>
<p><b>注释:</b>IE 不支持 box-direction 属性。</p>
</body>
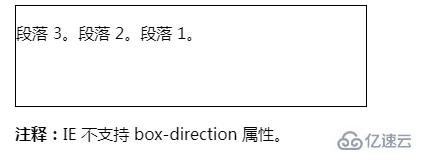
</html>效果输出:

关于css中使用box-direction属性的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。