这篇文章将为大家详细讲解有关CSS4中color-adjust属性怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
一、color-adjust属性简述
color-adjust原本是个非标准属性,不过最近加入了CSS Color Module Level 4的工作草案,算是有了名分了,值得介绍一番。
color-adjust这个CSS属性作用用一句话表述:是否允许浏览器自己调节颜色以便有更好的阅读体验。
语法
color-adjust: economy;
color-adjust: exact;其中:
economy
默认值。economy英文直译意思是“经济”,“节省”。表现为,浏览器(或其他客户端)对于元素进行样式上的调整,调整的规则由浏览器自己决定,以免达到更好的输出效果。例如,当打印时,浏览器会选择省略所有背景图像,并调整文本颜色,以确保对比度对于白纸上的阅读是最佳的。
目前2018年了,除了打印机以外的现代设备,显示器都很强,似乎遇不到这种“节省背景色”,“节省色值”的场景;但并非如此,例如macOS有了很酷的夜视模式,这就是一个需要增加对比度的场景,应该赋予设备自由调节样式表现的能力。以后还会有其他设备有其他阅读场景,从面向未来的角度讲,color-adjust属性是有其存在的价值的。
exact
exact则是“精确”,“准确”的意思。意思是告诉浏览器,我设置的这些颜色,背景啥的都是有必要的,精确匹配的,你不要自作聪明帮我做调整。
例如,为了便于阅读,我们会给表格增加灰白详见的条纹斑马线,但是,如果这时候去打印这个页面,灰色背景会被去掉,反而影响了阅读体验,此时,我们可以设定灰色条纹斑马线颜色是“精确”的,这样,灰色条纹就能正常打印。
兼容性
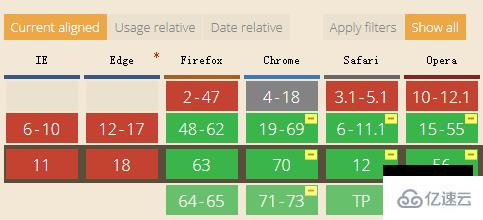
如下截图:

Chrome和Firefox都支持,Chrome需要加-webkit-私有前缀。然而,根据我的测试,Chrome没有支持的其实是-webkit-print-color-adjust属性,可以看成是color-adjust有名分之前的前身。
-webkit-print-color-adjust和color-adjust属性值和作用是一样的。
二、color-adjust案例一则
您可以狠狠地点击这里:打印时候背景色依然显示对比demo
Ctrl + P或者选择浏览器“打印”菜单,此时,可以看到差异:

下面的一个表格打印预览时候之所以显示了会被条纹,就是因为设置了如下CSS:
table {
-webkit-print-color-adjust: exact;
color-adjust: exact;
}Firefox浏览器下也有类似的表现:

关于CSS4中color-adjust属性怎么用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。