这篇文章主要介绍css中如何使用margin-top属性,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
css margin-top用于在网页中设置元素的上外边距,比如:margin-top: 50px;允许使用负值,所有主流浏览器都支持 margin-top 属性。
css margin-top属性怎么用?
margin-top属性设置元素的上外边距。
可设置的属性值:
● auto:浏览器计算下外边距。
● length:规定以具体单位计的下外边距值,比如像素、厘米等。默认值是 0px。
● %:规定基于父元素的宽度的百分比的下外边距。
● inherit:规定应该从父元素继承下外边距。
说明:该属性允许使用负值。
注释:所有主流浏览器都支持 margin-top 属性。
css margin-top属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
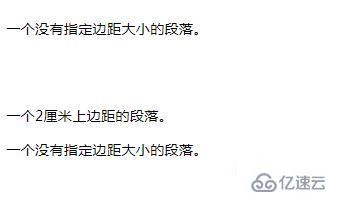
</html>效果图:

以上是css中如何使用margin-top属性的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。