这篇文章给大家分享的是有关css中border-bottom-left-radius属性如何使用的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
css border-bottom-left-radius属性用于定义边框左下角的形状,其语法是border-bottom-left-radius: length|% [length|%]。

css border-bottom-left-radius属性怎么用?
作用:定义边框左下角的形状。
语法:
border-bottom-left-radius: length|% [length|%];
说明:
length 定义左下角的形状。
% 以百分比值定义左下角的形状。
注释:
border-bottom-left-radius 属性的长度值和百分比值定义四分之一椭圆(定义外部边框边缘的边角形状)的半径(radii)。第一个值是水平半径,第二个值是垂直半径。如果省略第二个值,则复制第一个值。如果长度为零,则边角为方形,而不是圆形。水平半径的百分比值参考边框盒的宽度,而垂直半径的百分比值参考边框盒的高度。
css border-bottom-left-radius属性使用示例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:2px solid;
padding:10px;
background:#dddddd;
border-bottom-left-radius:2em;
}
</style>
</head>
<body>
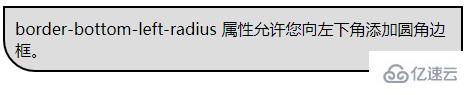
<div>border-bottom-left-radius 属性允许您向左下角添加圆角边框。</div>
</body>
</html>效果输出:

感谢各位的阅读!关于css中border-bottom-left-radius属性如何使用就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。