这篇文章将为大家详细讲解有关html中rp标签的实现方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
html rp标签在ruby注释中使用,以定义不支持ruby元素的浏览器所显示的内容,<ruby>元素由一个或多个需要解释/发音的字符和一个提供该信息的<rt>元素组成,还包括可选的<rp>元素,定义当浏览器不支持 "ruby" 元素时显示的内容。
html rp标签怎么用?
标签定义及使用说明
<rp> 标签在 ruby 注释中使用,以定义不支持 ruby 元素的浏览器所显示的内容。
ruby 注释是中文注音或字符。在东亚使用,显示的是东亚字符的发音。
将 <rp> 标签与 <ruby> 和 <rt> 标签一起使用:
<ruby> 元素由一个或多个需要解释/发音的字符和一个提供该信息的 <rt> 元素组成,还包括可选的 <rp> 元素,定义当浏览器不支持 "ruby" 元素时显示的内容。
HTML 4.01 与 HTML5之间的差异:<rp> 标签是 HTML5 中的新标签。
实例
一个 ruby 注释:
<ruby>
漢 <rp>(</rp><rt>han</rt><rp>)</rp>
字 <rp>(</rp><rt>zi</rt><rp>)</rp>
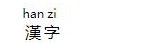
</ruby>效果输出:

浏览器支持:IE 9+、Firefox、Opera、Chrome 和 Safari 支持 <rp> 标签。
注释:IE 8 或更早版本的 IE 浏览器不支持 <rp> 标签。
关于html中rp标签的实现方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。