这期内容当中小编将会给大家带来有关CSS如何设置框架内文本的垂直位置,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
在上一篇文章中介绍了利用CSS的text-align属性实现了文本的水平对齐,下面我们就来介绍用于指定框架内文本垂直位置的内容。
由于没有直接指定框架内文本垂直位置的属性,因此我们可以通过以下方法进行设置。
方法1:将框架样式更改为表格单元格并使用vertical-align属性
如果将框架样式更改为表格单元格,则可以使用vertical-align属性指定垂直位置。
在CSS中编写以下代码并设置垂直位置。
顶部对齐的示例
.TextVerticalTop {
display: table-cell;
vertical-align: top;
}底部对齐的示例
.TextVerticalBottom {
display: table-cell;
vertical-align: bottom;
}居中示例
.TextVerticalCenter {
display: table-cell;
vertical-align: middle;
}方法2:使用position:relative按相对位置指定
如果position:relative指定样式,则可以在相对坐标中指定内部放置位置。
指定要在相对位置(例如“50%”)内显示的文本的位置。
顶部对齐的示例
span.top {
position: absolute;
top: 0;
}底部对齐的示例
span.bottom {
position: absolute;
bottom: 0;
}居中示例
span.center {
position: absolute;
top: 50%;
margin-top: -0.5em;
}代码示例:使用display:table-cell
代码如下:
TextAlignVerticalCell.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="TextAlignVerticalCell.css" />
</head>
<body>
<div class="TextVerticalTop">
顶部垂直对齐。 </div>
<br />
<div class="TextVerticalBottom">
底部垂直对齐。 </div>
<br />
<div class="TextVerticalCenter">
居中垂直对齐。 </div>
</body>
</html>TextAlignVerticalCell.css
.TextVerticalTop {
height:96px;
width:280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: top;
}
.TextVerticalBottom {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: bottom;
}
.TextVerticalCenter {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: middle;
}说明:
display: table-cell将div标签作为表格单元格进行处理。在作为表格的单元格进行处理的情况下,为了有效地使用vertical-align属性,所以使用vertical-align设置内部文字的垂直位置。
display: table-cell通过设置,因为它不再是块元素,所以不在div标签的末尾处进行换行,因此使用了换行符<br />标签。
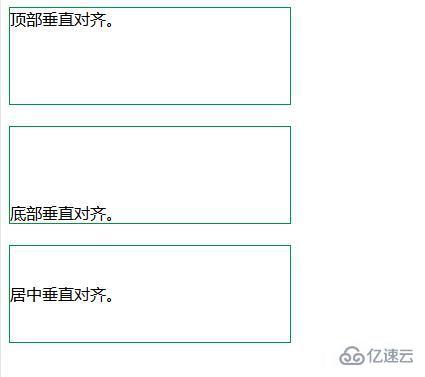
显示结果:
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。

代码示例:使用position:relative
TextAlignVertical.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="TextAlignVertical.css" />
</head>
<body>
<div class="Frame">
<span class="top">顶部垂直对齐。</span></div>
<br />
<div class="Frame">
<span class="bottom">底部垂直对齐。</span></div>
<br />
<div class="Frame">
<span class="center">居中垂直对齐。</span>
</div>
</body>
</html>TextAlignVertical.css
.Frame {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #8b5285;
position: relative;
}
span.top {
position: absolute;
top: 0;
}
span.bottom {
position: absolute;
bottom: 0;
}
span.center {
position: absolute;
top: 50%;
margin-top: -0.5em;
}说明:
position: relative在外部div标签中设置并以相对坐标指定它。如果文本在上端对齐的话,在内部文本的样式的top属性中指定0。如果把文本在下端对齐,则在bottom属性中指定0。在中央的情况下,在top属性中指定50%。但是因为文字的左上的坐标是50%的位置,所以在框架的中央必须要把文本的行的高度的一半错开,那个值是margin-top属性为- 0.5 em。
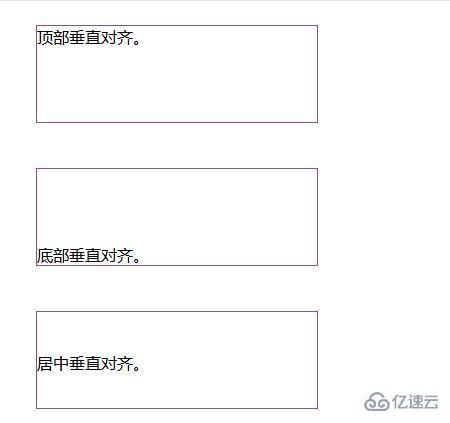
效果如下:
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。

上述就是小编为大家分享的CSS如何设置框架内文本的垂直位置了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。