这期内容当中小编将会给大家带来有关怎么使用html colgroup标签,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
html colgroup标签用于对表格中的列进行组合,以便对其进行格式化,<colgroup>标签只能在table元素中使用。
colgroup标签是什么意思?html colgroup标签怎么用
作用:对表格中的列进行组合,以便对其进行格式化。
说明:
如需对全部列应用样式,<colgroup> 标签很有用,这样就不需要对各个单元和各行重复应用样式了。<colgroup> 标签只能在 table 元素中使用。
注释:
所有主流浏览器都支持 <colgroup> 标签。Firefox、Chrome 以及 Safari 仅支持 colgroup 元素的 span 和 width 属性。
html colgroup标签使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table width="100%" border="1">
<colgroup span="2"></colgroup>
<colgroup style="color:#0000FF;"></colgroup>
<tr>
<th>商品种类</th>
<th>名称</th>
<th>价格</th>
</tr>
<tr>
<td>衣服</td>
<td>衬衣</td>
<td>53元</td>
</tr>
<tr>
<td>鞋子</td>
<td>板鞋</td>
<td>199元</td>
</tr>
</table>
</body>
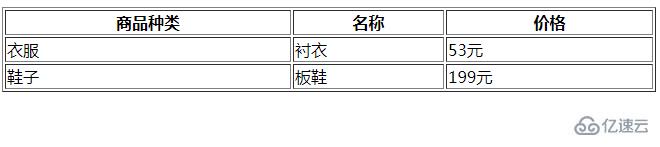
</html>效果:

上述就是小编为大家分享的怎么使用html colgroup标签了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。