这篇文章将为大家详细讲解有关css3动画之transform属性与transition属性的使用案例,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
一、css3 Transform是什么?有什么作用?
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
Transform的作用是通过平移,旋转或其他方式修改浏览器中元素的外观。在样式表中定义时,将在呈现页面时应用转换,因此您实际上看不到任何动画。
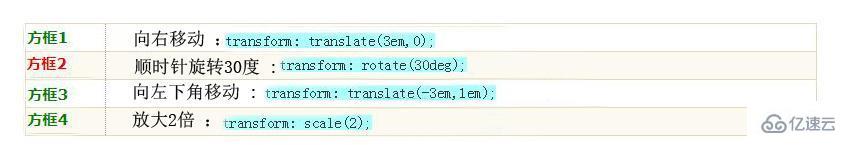
下面我们放置了四个相同的DIV,其样式为100 x 60像素的盒子,边框为2像素。随后,使用transform属性以某种方式转换每个元素:

效果图:

此示例的HTML和CSS代码如下:
<style type="text/css">
.showbox {
float: left;
margin: 4em 1em;
width: 100px;
height: 60px;
border: 2px solid green;
background-color: #fff;
line-height: 60px;
text-align: center;
}
</style>
<div class="showbox" style="transform: translate(3em,0);">box 1</div>
<div class="showbox" style="transform: rotate(30deg); border-color: red;">box 2</div>
<div class="showbox" style="transform: translate(-3em,1em);">box 3</div>
<div class="showbox" style="transform: scale(2);">box 4</div>
<div style="clear: left;"></div>值得注意的是,即使在旋转时,文本仍然可以在变换后的元素中进行选择,并且缩放元素会影响包括边框宽度和字体大小在内的属性,而不仅仅是框尺寸。
二、动画的变换效果
transform属性只能静态的旋转,缩放,移动,倾斜元素,但在和transition属性一起连用,就可以实现动画的变换效果,例:

您在上面看到的是上一节中的四个框,处于默认状态。但是,当您将鼠标悬停在任何框上时,CSS转换将作为一秒动画应用。当鼠标移开时,动画反转,使每个框恢复到原始状态。
我们可以在不使用JavaScript的情况下,仅使用HTML和CSS就可以完成此操作!以下是“方框1”的完整代码,它向右和向后滑动:
<style type="text/css">
.showbox {
float: left;
margin: 4em 1em;
width: 100px;
height: 60px;
border: 2px solid green;
background-color: #fff;
line-height: 60px;
text-align: center;
-webkit-transition: 1s ease-in-out;
-moz-transition: 1s ease-in-out;
-o-transition: 1s ease-in-out;
transition: 1s ease-in-out;
}
.showbox.slideright:hover { -webkit-transform: translate(3em,0);
-moz-transform: translate(3em,0);
-o-transform: translate(3em,0);
-ms-transform: translate(3em,0);
transform: translate(3em,0);
}
</style>
<div class="showbox slideright">方框1</div>关于css3动画之transform属性与transition属性的使用案例就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。