这篇文章主要介绍CSS实现九宫格的方法有哪些,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
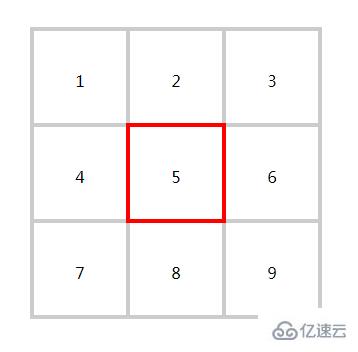
效果如下,就是一个九宫格,点击九宫格中的任意一个小方块,其边框变成红色。

我自己一共总结了4种方法来实现这个效果,前三种方法是大同小异,只有第四种表格布局比较特殊。下面我直接给出每一种布局方式相关的样式和DOM结构的源码。
<style>
.float{
margin: 50px; //为了和页面中的其他块拉开距离
height: 300px;
width: 300px;
}
.float > li{
box-sizing: border-box;
float:left;
width: 100px;
height: 100px;
margin-left: -4px;
margin-top: -4px;
line-height: 100px;
text-align: center;
list-style: none;
border:4px solid #ccc;
}
.float > li:hover{
border-color: red;
position: relative;
}
</style>
<ul class="float">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>float布局实现这个9宫格没什么好讲的,关键点在于对li子项设置margin-left:-4px;margin-top:-4px;这样就可以使相邻子块间的边框发生重叠,你可以不设置这个负的margin来看看效果,你会体会更深。整个CSS中我认为最精髓的地方在于hover的样式,给li子项设置了position:relative;。这个地方的精髓在于,对元素设置了relative后,其将脱离文档流,同时其层叠等级会比普通文档流高,就会使其内容覆盖在普通文档流之上,那么它被覆盖的border就会显示出来,同时遮挡住相邻元素的border。这个设置真的很精髓,后面两种方法和该方法差不多,我就不做过多讲解了。
<style>
.flex{
display: flex;
width: 300px;
/*height: 300px;*/
margin: 50px;
flex-wrap: wrap;
/*align-content: flex-start; */
box-sizing: border-box;
}
.flex > li{
box-sizing: border-box;
height: 100px;
width: 100px;
margin-left: -4px;
margin-top: -4px;
line-height: 100px;
text-align: center;
list-style: none;
border: 4px solid #ccc;
}
.flex > li:hover{
border-color:red;
position: relative;
/*z-index:2;*/
}
</style>
<ul class="flex">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>flex</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>使用flex布局时,有一点需要注意,那就是不要给父容器ul.flex设置高度,如果你设置了高度,那么在垂直方向上子项的margin负值设置将会失效,具体原因我也不知道。如果你设置了高度后,还希望垂直方向的margin值生效,那么你就给ul.flex添加一个algin-content:flex-start;属性即可。这个具体为啥会这样,我也不是很明白,希望有理解的兄弟在评论区指导一下。该flex布局中,也可以在hover时添加z-index:2;来提高叠加等级。
<style>
.grid{
margin: 50px;
height: 300px;
width: 300px;
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 100px 100px 100px;
box-sizing: border-box;
}
.grid > li{
margin-top: -4px;
margin-left: -4px;
box-sizing: border-box;
list-style: none;
line-height: 100px;
text-align: center;
border: 4px solid #ccc;
}
.grid > li:hover{
border-color: red;
position: relative;
/*z-index:2;*/
}
</style>
<ul class="grid">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>grid</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>这里有一个地方需要注意,就是不要再给li子项设置宽度和高度。该grid布局中,也可以在hover时添加z-index:2;来提高叠加等级。
<style>
.table{
margin-top: 100px;
width: 300px;
height: 300px;
text-align: center;
border: 4px solid #ccc;
border-collapse: collapse;
box-sizing: border-box;
}
.table td{
/*height: 100px;*/
width: 100px;
vertical-align: middle;
border: 4px solid #ccc;
text-align: center;
box-sizing: border-box;
line-height: 100px;
}
.table td:hover{
border-color: red;
position: absolute;
width: 94px;
height: 100px;
margin-top: -4px;
margin-left: -4px;
box-sizing: content-box;
}
</style>
<table class="table">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>table</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>使用table布局时,有以下几点需要注意:
1、line-height的设置值需要与height的值保持一致。因为对于表格中的一行来说,它的高度取决于该行最大的单元格的高度或者行高,line-height与height不一致会导致该列中的边框溢出单元格。
2、要想使某个单元格的边框覆盖其他单元格的边框,必须给单元格设置position:absolute;而不是relative。
3、margin-left的设置值是border-width的1.5倍,这个是我在chrome下的测试结果,具体原因我也不清楚,希望有老铁评论区解答一下。
以上是CSS实现九宫格的方法有哪些的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。